링크는 다른 페이지로 연결할 때에는 대상 페이지의 주소를 넣습니다. 하지만 같은 페이지의 특정 부분이나 다른 페이지의 특정부분으로 연결하려면 HTML의 ID를 사용해야 합니다.
워드프레스 FSE 편집기 실행
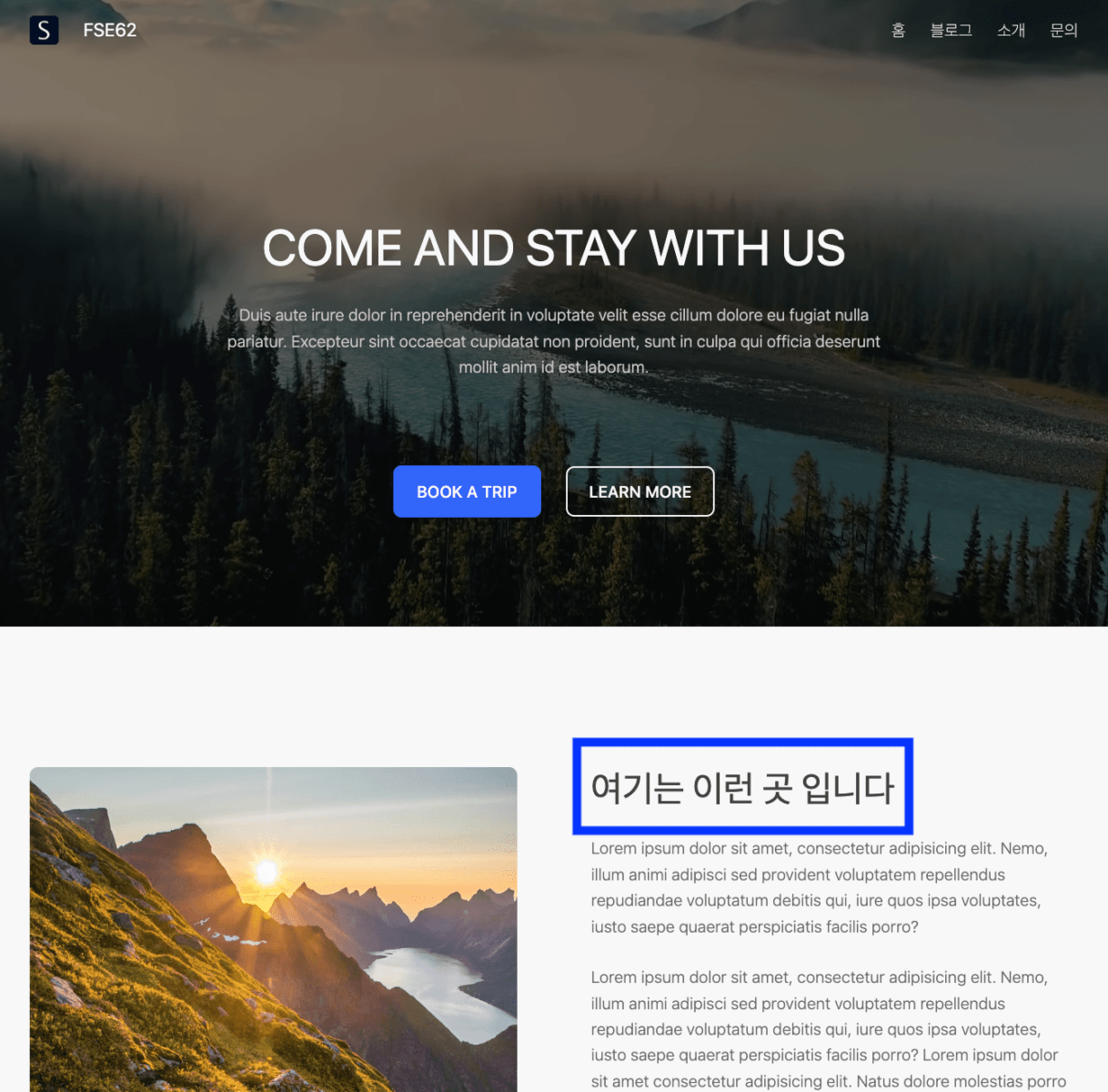
예를들어, 상단 메뉴에 링크를 만들어 링크를 클릭했을 때, 아래 “여기는 이런 곳입니다”로 스크롤 해보겠습니다.

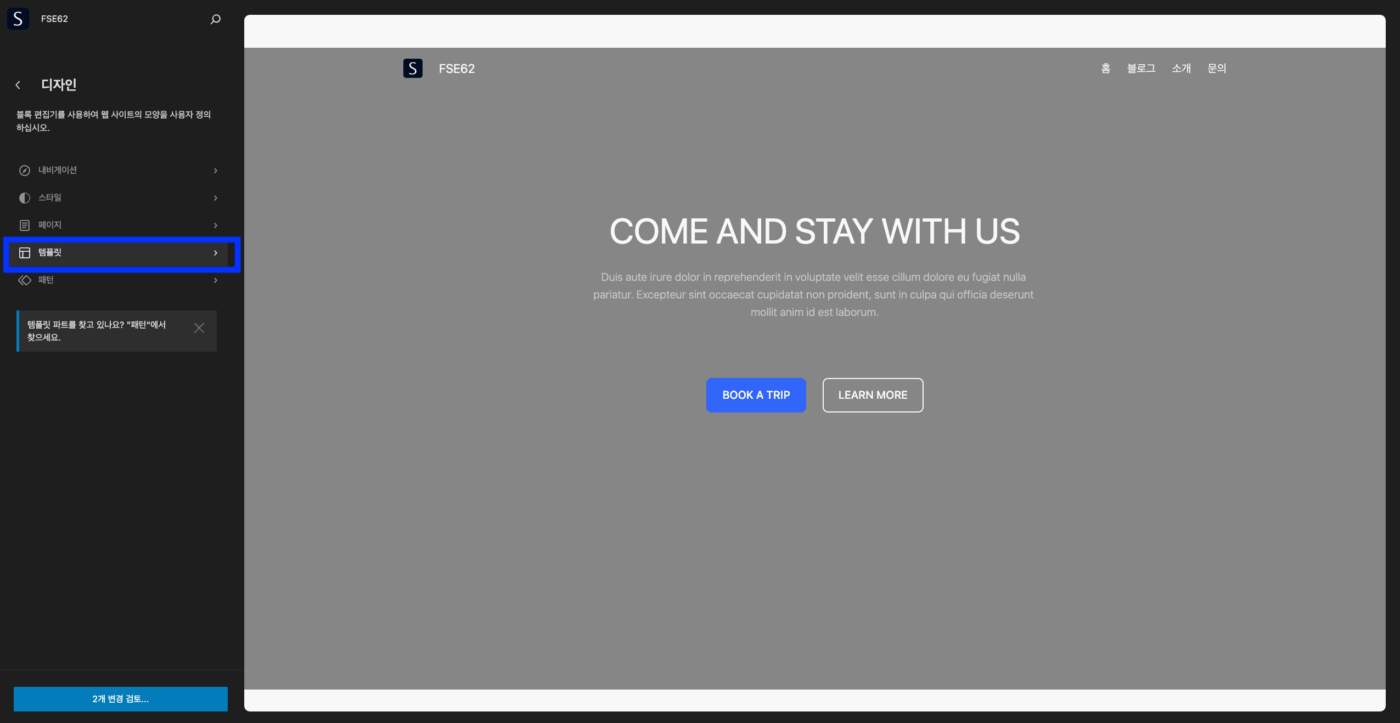
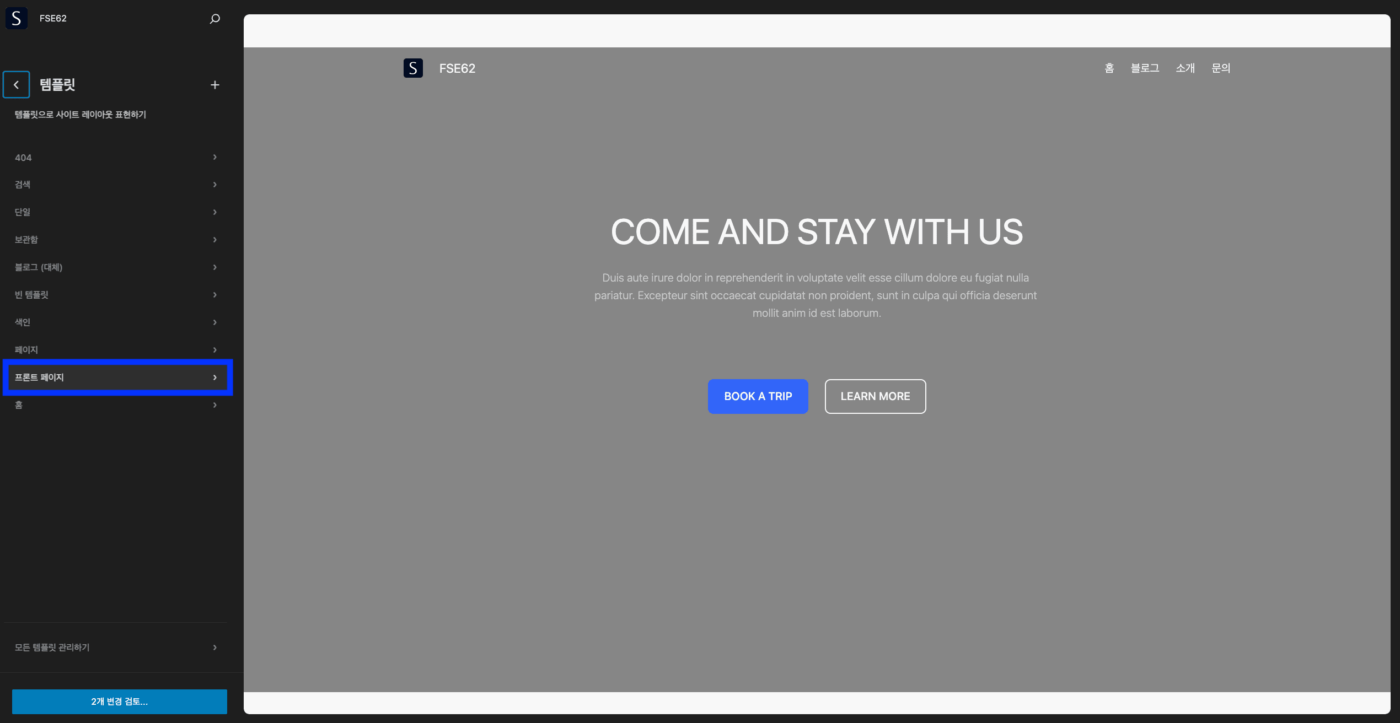
외모 – 편집기에서 다음과 같이 템플렛으로 이동해 편집하려는 템플렛으로 이동해 주세요.


HTML ID (아이디) 추가
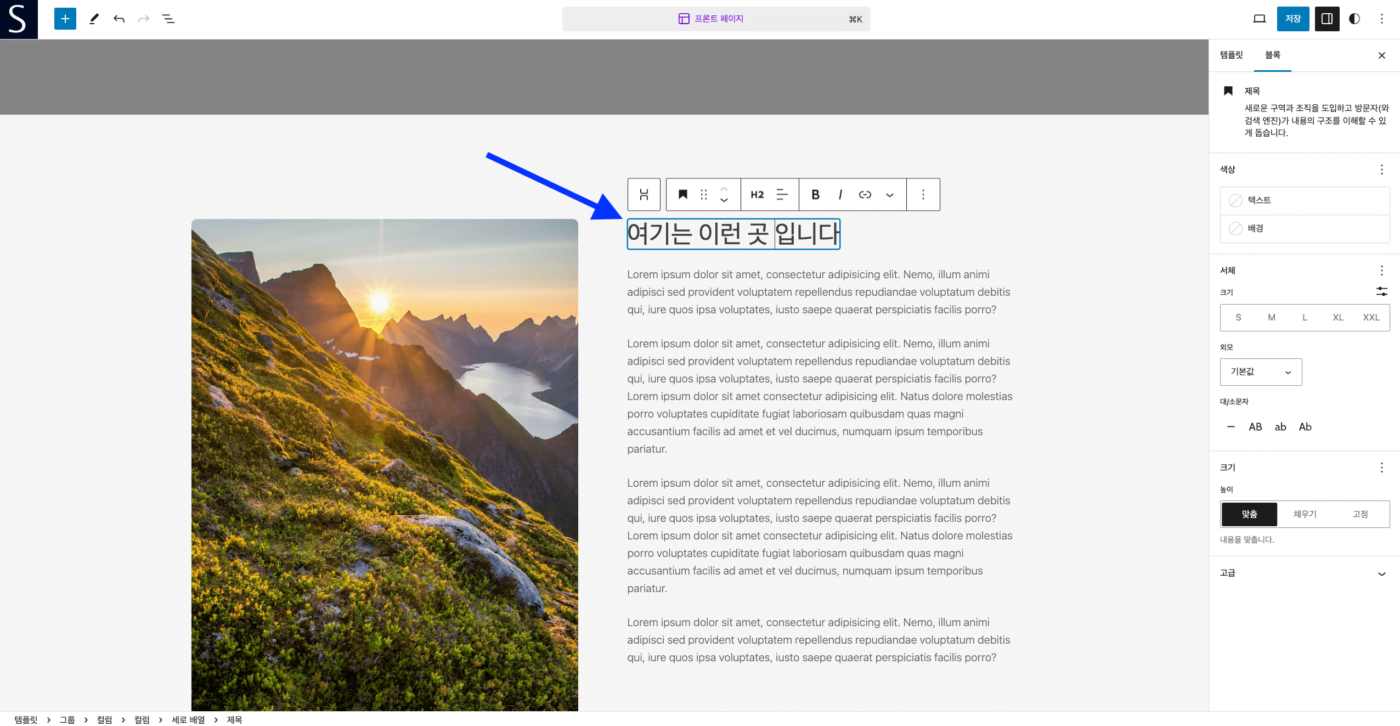
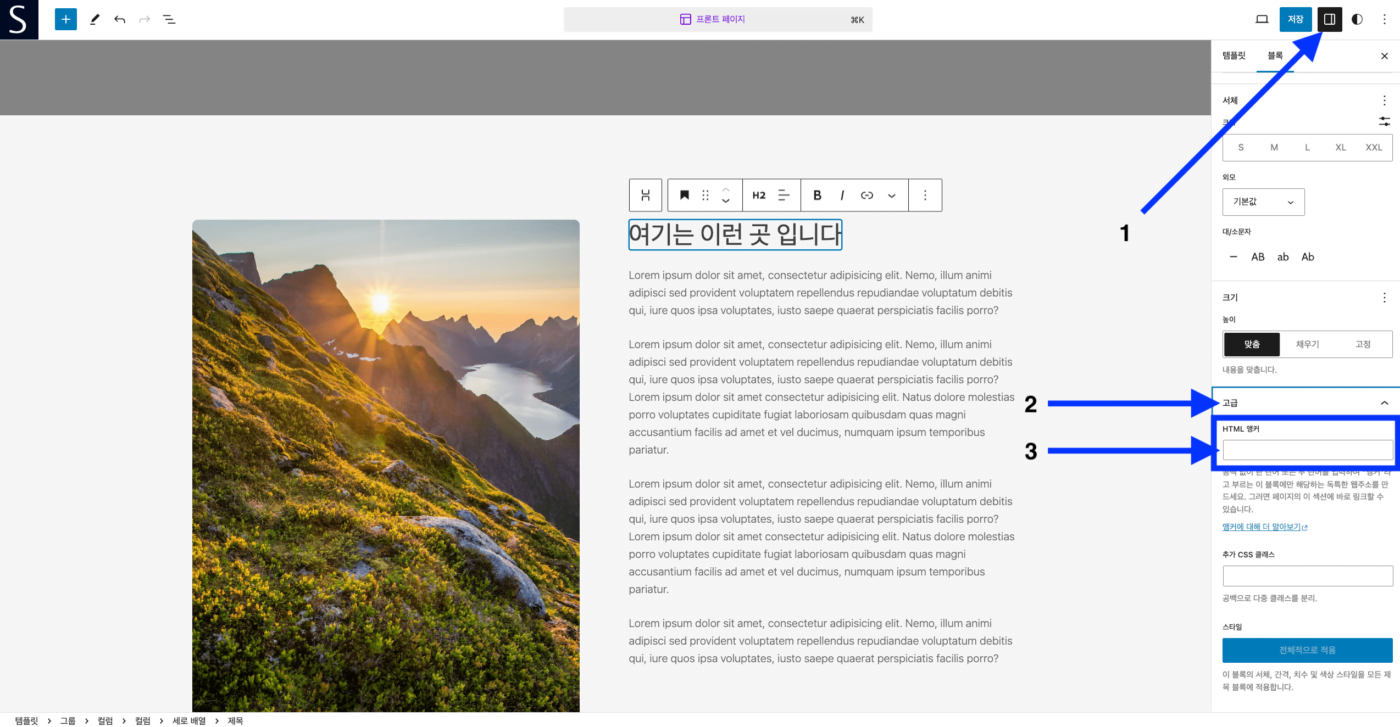
스크롤 하려는 대상 블록을 선택하세요.

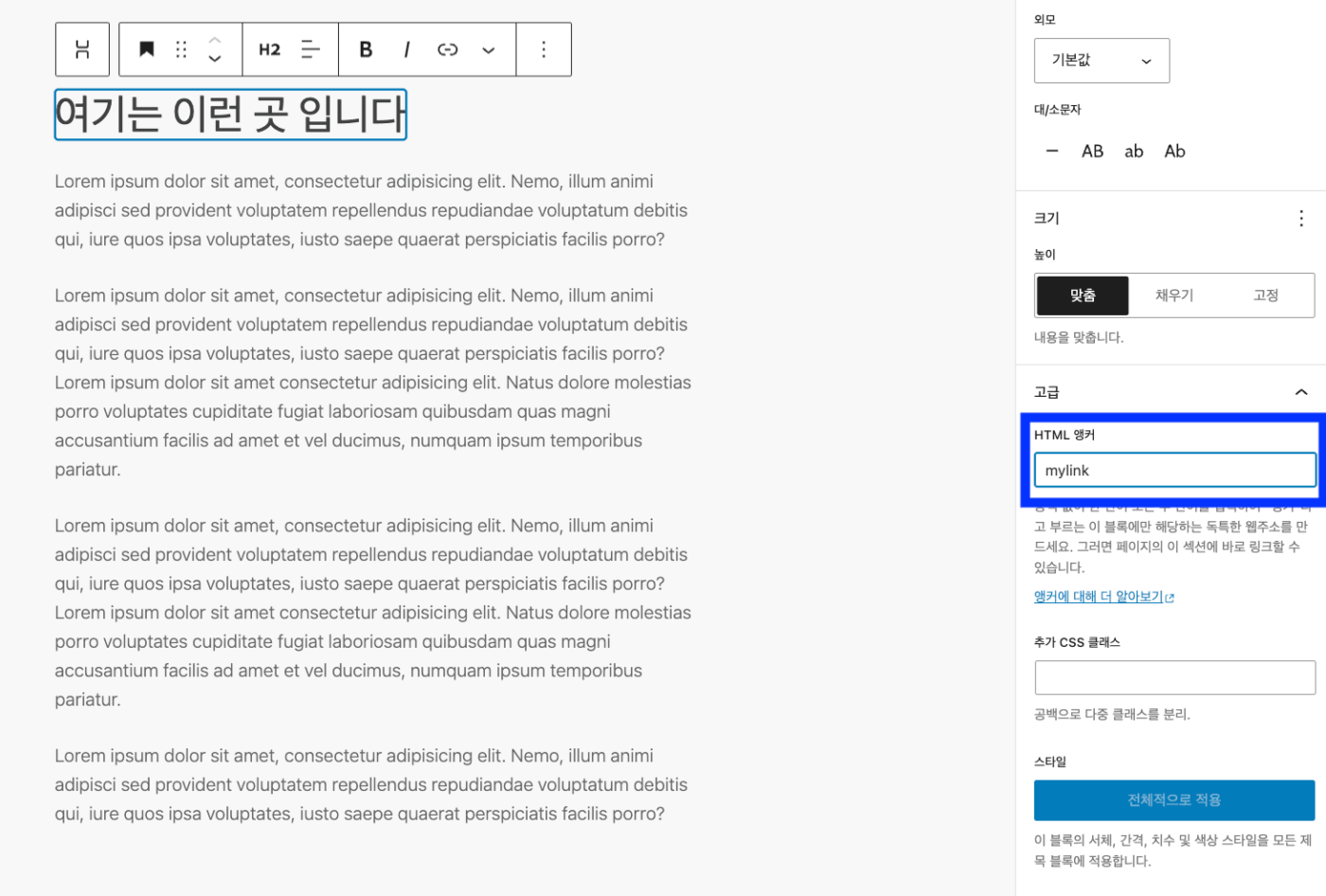
다음과 같이 블록의 고급으로 이동해 HTML 앵커란에 임의의 아이디를 넣어 주세요. 이 아이디는 해당 페이지에서 고유(unique)해야 합니다.

저는 mylink 라는 아이디를 넣어주었습니다.

메뉴에 링크 추가
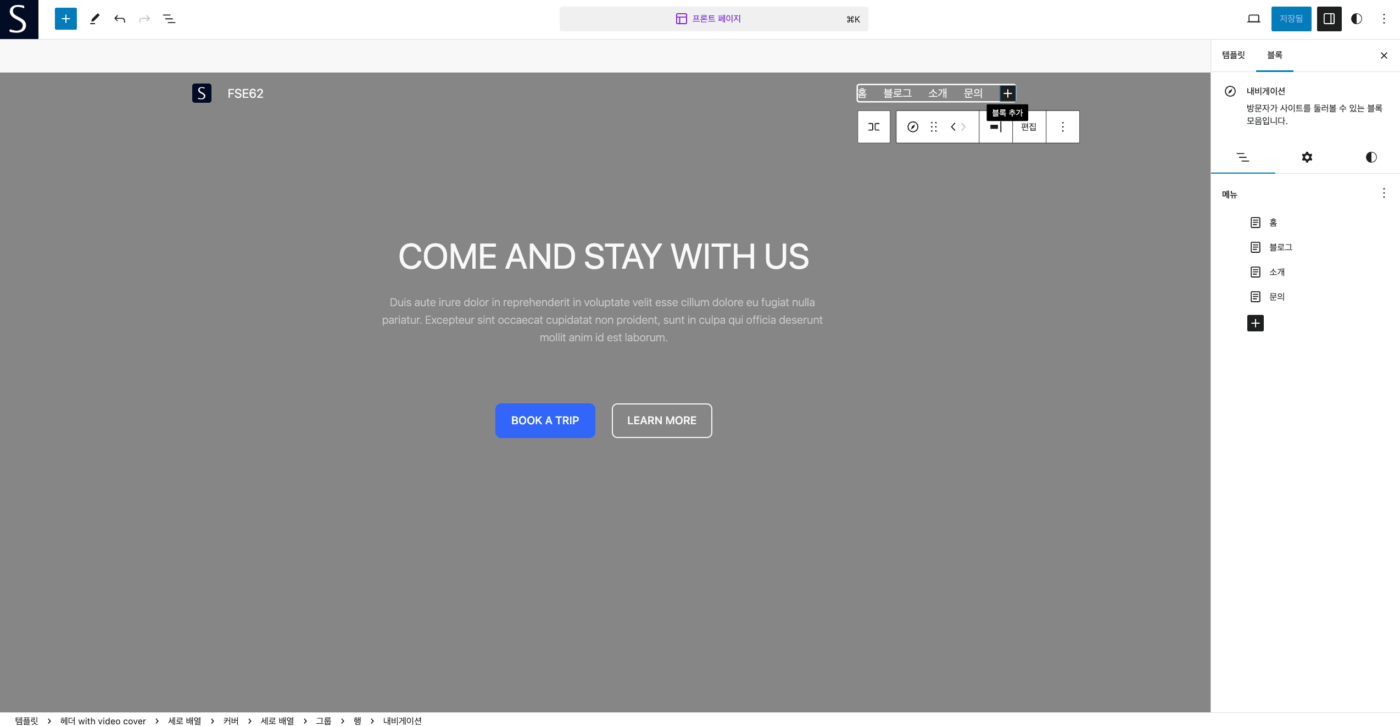
ID 설정은 끝났으니 상단의 “네비게이션” 블록을 선택해 “블록 추가”를 눌러 새 링크를 추가해 주겠습니다.

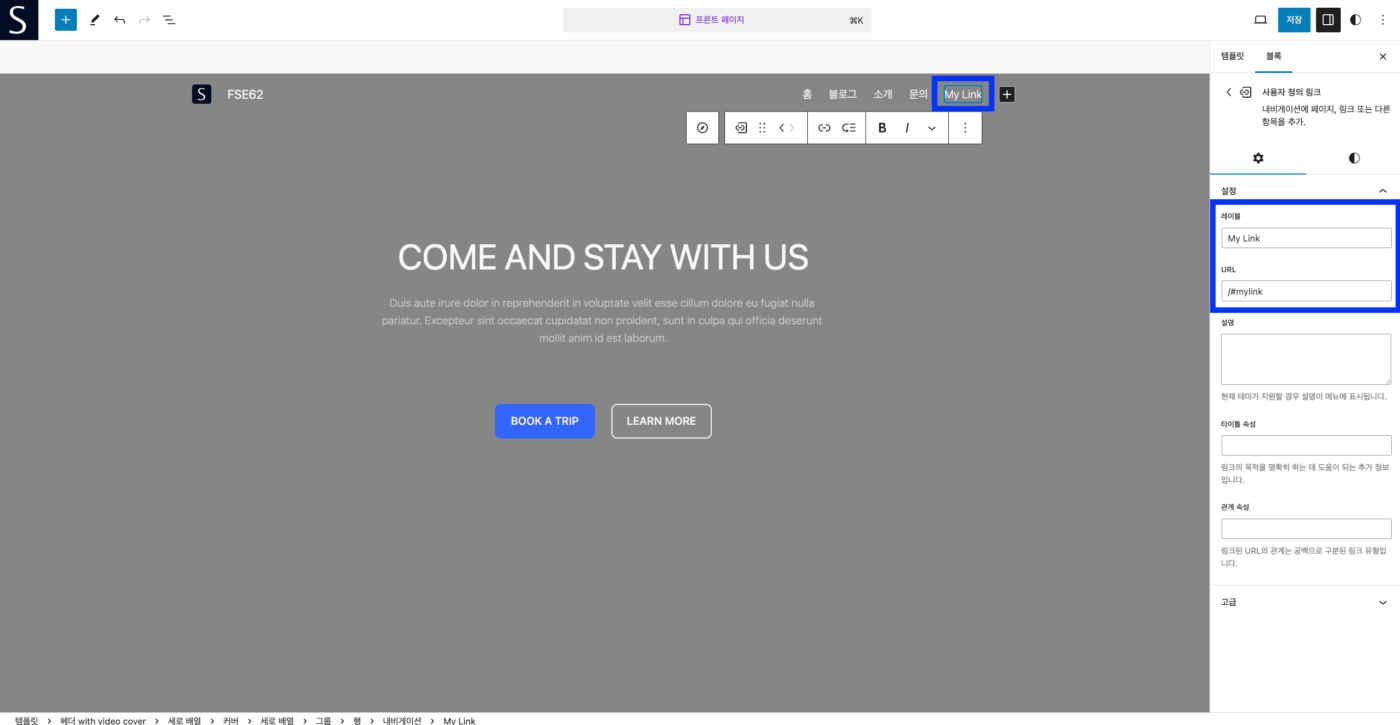
“블록추가” 클릭 후 다음과 같이 오른쪽 패널에서 링크의 “레이블과” “URL”을 설정해 주어야 합니다. 레이블은 원하시는 메뉴의 이름으로 넣어 주시고, URL은 스크롤하기 원하는 페이지와 대상 ID를 조합합니다.
예를 들면, 예시로 든 페이지는 home 페이지이기 때문에 “/” + “#mylink”를 조합했습니다. 만약 대상 ID가 contact 페이지에 있다면, /contact#mylink 로 적어주면 됩니다. 그러면 contact 페이지로 이동한 뒤 대상 ID로 바로 이동 됩니다. “/”은 웹사이트의 루트(root)라고 생각하시면 됩니다.

그러면 다음과 같이 메뉴에 링크가 생성되고, 메뉴 클릭 시, “여기는 이런 곳 입니다”로 이동됩니다.
부드러운 스크롤 (Smooth Scroll)
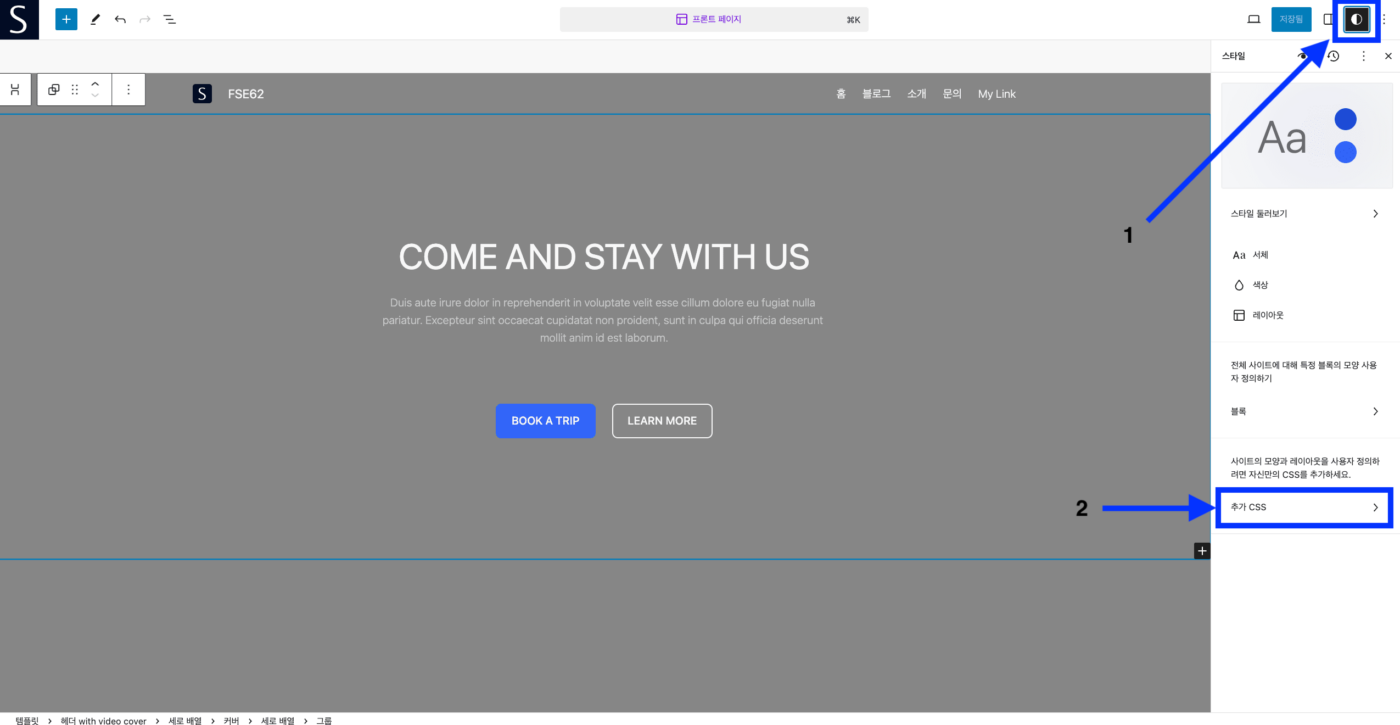
링크를 클릭했을 때 클릭하자마자 이동되지 않고 부드럽게 스크롤되는 효과를 주기 위해서는 간단한 CSS 코드를 입력하면 됩니다. 글로벌 탭에서 “추가 CSS”로 이동합니다.

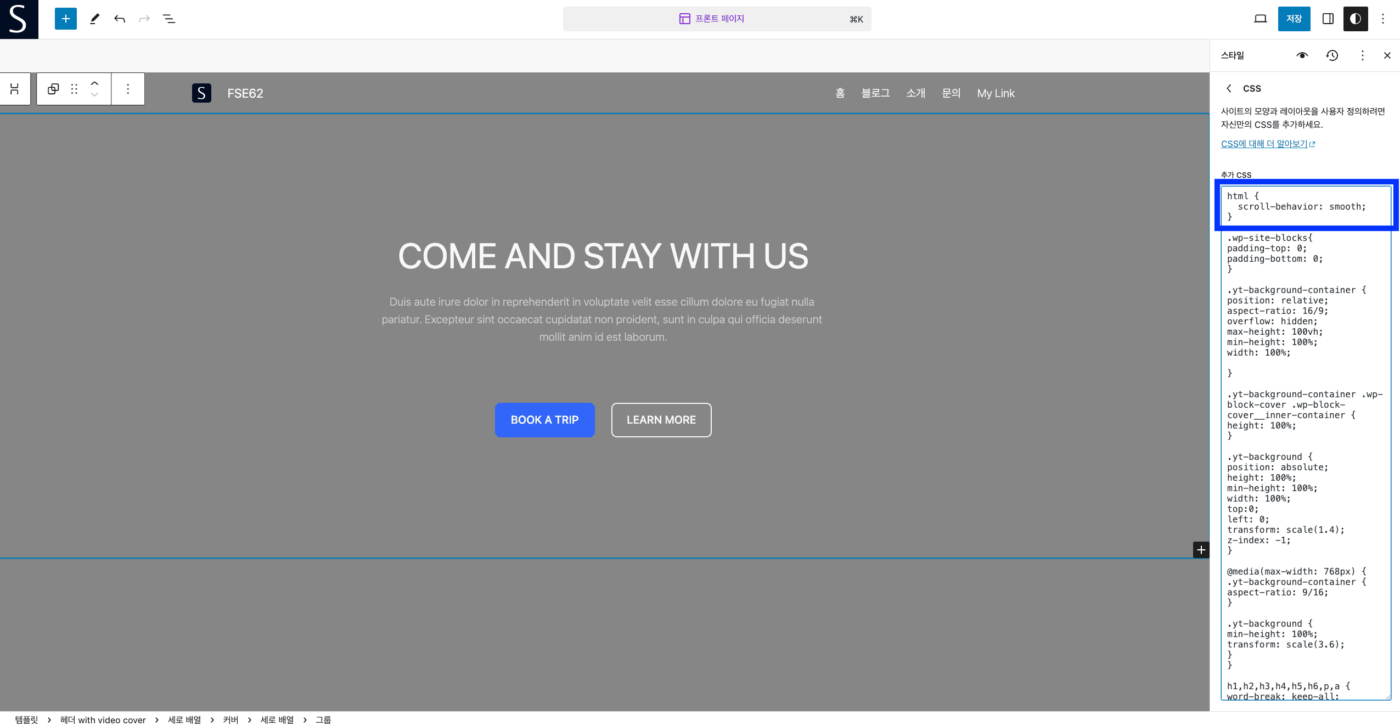
추가 CSS에 다음과 같은 코드를 넣어 줍니다.
html {
scroll-behavior: smooth;
}

저장하시면 스크롤이 부드럽게 되는 것을 확인하실 수 있습니다.
