워드프레스 6.2에 대한 리뷰도 같이 참고하시면 좋습니다.
워드프레스 6.0이 출시되었습니다. 워드프레스는 에디터를 블락 기반의 구텐버그로 전환 한 뒤, 사이트 전체를 블락의 조합으로 디자인할 수 있는 시스템을 만드는 것을 최종 목표로 단계적으로 개발되고 있습니다. 워드프레스 6.0은 5.9에서 코어에 이식된 FSE (Full Site Editing)를 더 발전시켰습니다. 긴 안목으로 본다면 구텐버그가 페이지 빌더들의 상당한 점유율을 가져오지 않을까하는 예측을 해봅니다. 현 상태로는 역부족이지만, 상당한 페이스로 개발되고 있는 상황이기 때문에 워드프레스를 사용할 거라면, 미래를 준비하는 차원에서라도 익숙해질 필요가 있겠습니다.
쉬운가?
FSE 기능이 워드프레스 홈페이지를 평범한 사용자가 만들 수 있도록 개발된 것이라면 무엇보다 쉬워야 할 것입니다. 결론부터 말씀드리면, “어렵지는 않은데, 편하지는 않다” 입니다. 개인적으로 이 기능에 익숙해 지고자 데모 사이트(https://gutenberg.sitebuilder.kr)를 하나 만들어 보았습니다. 만드는 과정에서 느낀 점을 바탕으로 사용자가 필수적으로 이해해야하는 부분들을 공유하겠습니다. 워드프레스 공식 2022 테마를 사용했습니다.
워드프레스 템플릿에 대한 이해
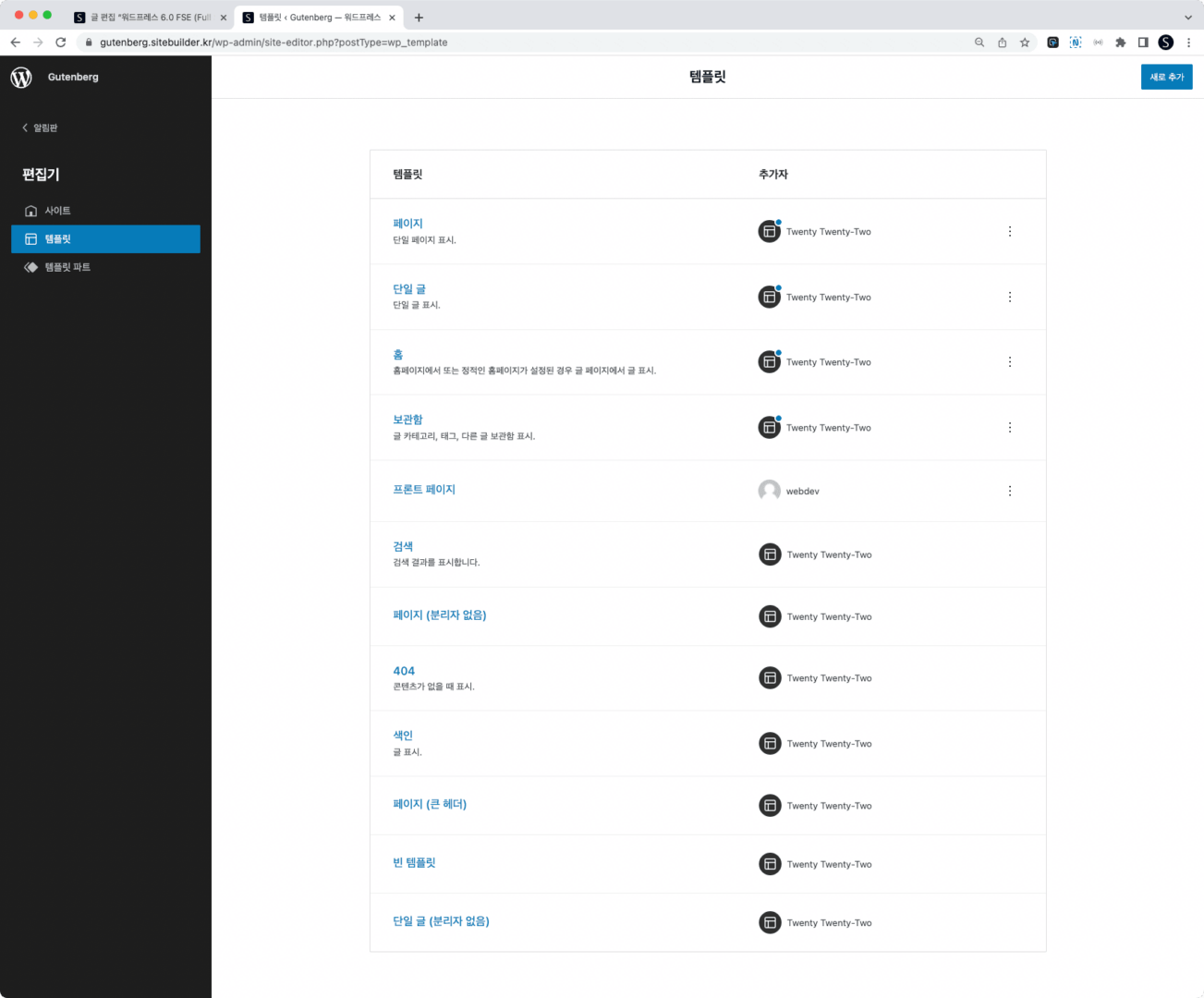
워드프레스를 사용해 홈페이지를 만들려면 템플릿에 대해 먼저 이해를 해야 합니다. 워드프레스는 백엔드에서 컨텐츠를 입력하면 준비된 템플렛에 맞게 렌더링되어 프론트엔드에 출력됩니다. 그렇기 때문에, 단일 글을 위한 템플릿, 글 모음 페이지를 위한 템플릿, 검색결과를 위한 템플릿 등을 만들어서 컨텐츠를 표시하게 됩니다. FSE에서도 이 템플렛을 각각 만들어주어야 하기 때문에, 템플렛의 구조를 이해해야만 직접 워드프레스를 만들 수 있습니다. 용어를 배제하고 간단하고 쉽게만 설명드리겠습니다.

- 페이지: 워드프레스 “페이지” 메뉴에서 작성한 컨텐츠를 표시하는 템플릿
- 단일 글: 워드프레스 “글” 메뉴에서 작성한 컨텐츠를 표시하는 템플릿
- 홈: (헷갈리기 쉬운 이름 주의) “글” 메뉴에서 작성한 컨텐츠의 목록(보관함)을 보여 주는 템플릿. 워드프레스가 블로그를 만드는 소프트웨어로 시작되어, 랜딩하는 페이지가 글 모음이었기 때문에 붙혀진 이름이 유지되고 있음
- 보관함: 글들의 목록(보관함)과 카테고리, 태그, 저자 등의 링크를 클릭했을 때 해당 값을 가진 글들의 목록을 보여주는 템플릿. 검색 템플릿이 따로 없으면 이 템플릿이 검색에도 사용됨
- 프론트 페이지: “설정 – 읽기 – 홈페이지 표시”에서 “정적인 페이지” 선택시 “홈”으로 선택된 페이지를 보여주는 템플릿
- 색인: 단일 글, 홈, 프론트 페이지 템플릿이 없을 때 가장 먼저 사용되는 가장 기본 템플릿
- 404: 방문자가 존재하지 않는 페이지를 접근했을 때에 보여주는 템플릿
기본적으로 이 템플릿들의 사용처를 알고 FSE를 시작하셔야 워드프레스를 이용해 홈페이지를 만들 수 있습니다. 이 템플릿 개념은 다른 워드프레스 페이지 빌더를 사용하더라도 알아야 하는 부분이기 때문에 마이너스인 부분은 아닙니다.
그룹, 컬럼, 행의 조합
FSE를 이용해 만드실 때에 가장 기본적으로 사용하셔야 하는 블락은 “그룹”과 “컬럼” 입니다. 사이트를 어떻게 만드실 지 대략 계획을 세우신 다음 1 섹션 = 1 그룹으로 생각하시면 편합니다 (물론 그룹 안에서 블락들을 묶는 내부 그룹이 많이 존재할 수 있습니다). 하나의 섹션을 디자인하실 때는
- “그룹” 블락을 삽입하고
- 그 그룹 안에 계획에 따라 열이 2개면 2단 “컬럼” 블락을 삽입하고
- 각 컬럼들 안에 “행” 블락을 삽입 후 “가로” 혹은 “세로” 배열을 설정 한 뒤
- 이미지, 텍스트, 버튼 등의 요소 블락들을 삽입하시면 되겠습니다.
필자 또한 FSE기능으로 사이트를 만들어 보는 것이 처음이라 페이지의 레이아웃을 설정하는데 있어서 상당히 헤매다 내린 결론 입니다. 예를 들면, 프론트 페이지의 히어로 섹션은 아래와 같이 좌우로 전체 화면에 걸쳐 표시가 되어야 합니다.

정렬변경
설정을 위해 파란색으로 표시된 정렬 버튼을 누르면 아래와 같이 폭 선택 옵션이 표시되어야 합니다.

기본 레이아웃 상속
그런데 폭 설정이 나오지 않고 하단의 정렬 선택 옵션만 표시가 되는 현상을 경험하게 됩니다. 이리 저리 설정을 바꾸어 가며 해본 결과 블락의 폭을 설정하기 위해서는 아래 사진에서와 같이 “그룹”화를 시켜주고 “기본 레이아웃 상속” 옵션을 선택해 주어야 합니다. 그리고 나서야 그룹 안에 있는 블락들 설정에서 “폭” 옵션을 선택할 수 있게 되어 좌우로 전체 화면, 넓은 폭, 좁은 중에서 설정 할 수 있습니다.

반대로 “단일 글” 템플릿과 같이 글을 읽기 위한 템플릿에서는 “기본 레이아웃 상속”을 해제 해주어야 넓은 폭을 선택할 수 있습니다. 2022 테마에서 기본으로 코드된 레이아웃에 한정되는 사항일 수 있으니, 써드파티 테마에서는 앞으로 어떻게 적용이 될지는 지켜봐야 하겠습니다.
편한가?
인터페이스의 불편함
블락 에디터를 사용하면서 항상 느끼는 점은 깔끔함을 유지하려다 보니 숨겨놓은 것들이 많다는 점 입니다. 예를 들면,

크기 (무언가 조금 어색한 용어네요) 설정에서 패딩, 마진 정도는 기본적으로 다 표시가 되어야 한다고 봅니다. 저걸 일일이 들어가서 조절해주어야 한다니.. 한참을 만들다 보니 마우스 클릭에서 상당히 피로감이 느껴집니다. 이런 것들이 상당히 존재합니다. FSE가 점점 업데이트되가면서 UI/UX도 개선될 것 같지만, 현재로서는 조금 많이 불편 합니다.
크기 조절에 대한 부재
한가지 또 크게 답답함을 느끼는 점은 요소 블락들에는 가로 길이 (width) 값과 세로 길이 (height)값을 조절해야할 때가 있습니다. “행” 블락을 통해 가로 세로 정렬을 가능하게 만들었다면, 내부 요소들의 가로 길이 값을 조절하게 해주어야 더 유연한 디자인이 가능할텐데 아쉽습니다. 물론 마진과 패딩을 통한 설정이 가능하겠습니다만, 말씀드렸다시피 그 설정이 너무 피곤 합니다. 또 여러 요소를 동시에 선택해 값을 한 번에 조절가능하다면 훨씬 쉬워질 것 같습니다.
용어 번역의 문제
번역의 문제도 사용자들에게 이질감을 많이 줄 것 같습니다. 엘레멘토 등의 페이지 빌더 사용자들은 나름대로 적응한 용어들이 있을텐데 구텐버그에서 사용하는 용어들이 너무 생소한 것들이 많아 헷갈릴 것 같습니다. CSS의 이름을 따른 것도 아니고, 페이지빌더들에서 흔히 사용되는 용어를 따르는 것도 아니라 처음에 적응하느라 조금 애를 먹었습니다.

테두리 설정을 한 번 보시면, CSS 이름을 따르지 않기로 했으면 너비 보다는 “굵기”가 낫지 않나 하는 생각이 들고. 그래.. 그건 그렇다쳐도.. “반지름” (?) border-radius를 반지름이라고 번역한건 좀 너무하지 않나 하는.. 처음에 저게 뭔가 했습니다. “모서리” 라는 용어가 빌더들에서는 사용되는 것 같습니다. 오픈 소스이다 보니, 어쩔 수 없는 부분이 있지만, 앞으로 나아지길 바라면서. 한 번 짚고 넘어가 봅니다.
반응형 설정
보통 페이지 빌더에 익숙한 사용자들은 반응형 설정에 익숙 합니다. 모바일 아이콘을 선택하고 모바일을 위한 디자인을 수정할 수 있습니다. 반면에 구텐버그는 따로 모바일 설정을 허용하지 않고 나름의 룰 안에서 자동으로 반응하도록 코드되어 있습니다. 편할 수도 있지만, 항상 원하는 결과를 얻기에는 한계가 있습니다. 특히나 마진이나 패딩 값을 모바일에서 다르게 설정할 수 없는 점이 가장 큰 단점 입니다. 모바일에서는 스크린이 작기 때문에 상대적으로 여백을 작게 설정해야 하는데, 다르게 설정이 불가능하기 때문에, 데스크탑 화면을 위한 충분한 여백을 포기할 수 밖에 없습니다. 데스크탑 화면에서 충분한 여백이 없으면, 디자인이 너무 답답하고 깔끔해 보이지가 않습니다.
커스텀 CSS
위에 언급한 마진과 패딩의 맥락에서 한가지를 더 이야기 해 보자면, FSE가 도입되면서, 워드프레스 공식테마들은 커스터마이저를 숨겼습니다. mysite.com/customizer.php 주소를 통해 접근할 수는 있지만, 메뉴에서는 삭제 했습니다. 사용자들이 커스텀 CSS를 사용하려면 어떻게 하라는 건지 모르겠습니다. 구텐버그 고급 탭에서 클래스를 사용할 수 있도록 만들어 놓고 커스터마이저는 왜 없앤 건지, 외부 플러그인이나 functions.php를 통해서만 CSS를 추가 (enqueue)하라는 건지, 변화가 많은 시기라 의도를 모르겠습니다. 아무튼 현재로서는 주소를 통해 들어가 반응형 패딩 CSS를 입력해주고 고급 탭에서 클래스를 추가해 주었습니다.
장점은 뭔가?
빠른 페이지 속도
이런 저런 인터페이스의 불편함과 어색함에도 불구하고 FSE의 장점은 2022년의 블로그가 갖는 목적의 관점에서 볼 때 상당히 매력적입니다. 비지니스의 “폼”을 갖추는 단순 홍보 홈페이지가 아닌 이상, 홈페이지/블로그라는 것이 본디 노출되어 보여지는 것이 목적일텐데요, 보여지려면 검색엔진이 좋아할 만한 페이지를 만드는 것은 이제 기본 입니다. FSE로 만든 워드프레스 사이트는 일단 무척이나 가볍고 빨랐습니다.

http request가 13개에 전송된 사이즈는 824KB 네요. 이미지를 더 신경써서 최적화하면 훨씬 더 줄어들겠네요. CSS, JS 통합(merge) 없이 페이지빌더에서는 절대로 불가능할 수치입니다. 그리고 무엇보다 위 사진에서 중복된 style.min.css 파일이 보이는데요, 각 페이지에서 사용되는 블락에 따라 필요한 CSS만 따로 따로 추가하기 때문에 발생하는 현상입니다. 다시말하면, unused CSS가 없기 때문에, CSS파일이 1~2KB 정도의 아주 작은 사이즈를 유지 합니다. 아무리 가벼운 테마들을 사용한다고 해도 unused CSS를 걸러주는 외부 서비스를 이용하지 않는 이상 얻기 힘든 수치 입니다. 저 같이 경미한 결벽증을 겪고 있는 사람은 정말 아름다워 보이기까지 하네요. html 마크업도 한 번 보실까요.

엘레멘토 같은 페이지 빌더로 간단히 섹션 만들고 h2 제목 하나 넣어보신 뒤, 프론트엔드에서 제목을 우클릭 후 “검사”를 클릭해 보세요. <div> 아래에 <div> 아래에 <div> 아래에….. X 10000 (농담)… 제목이 있을 겁니다. 엘레멘토가 사용자에게 쉽기는 하지만, 개인적으로 선호하지 않는 이유 입니다. 위의 FSE로 만든 홈페이지의 코드를 좀 보세요. 쓸데 없는 것 하나 없이 너무 아름답네요. 구글이 참 좋아하겠어요.
훌륭한 구글 페이지 스피트 스코어
코드의 수준이나 파일이 가벼운 것만 아니라, 실제로 구글 페이지 스피드에서 돌려보면 훌륭한 점수가 나옵니다. 데모 사이트의 점수 입니다.

위의 점수는 FSE로 만들고 아무 플러그인도 깔지 않고, 아무런 캐싱이나 최적화를 하지 않고 개발자 도구 – lighthouse 탭에서 바로 돌린 점수 입니다. 엘레멘토로 이 점수를 만드려면, 엄청난 수고와 최적화가 필요합니다 (개발자들이 아닌 분들은 이 점수를 만들기가 불가능 하다고 봅니다). 추가적으로 “Accessibility” 항목도 높은 점수를 보여주는데요, 해외에서는 접근성에 대한 중요성과 필요성이 매우 높아지고 있어서 워드프레스 개발 참여자들이 요즘 이 접근성에 대한 부분을 많이 신경써 주고 있습니다. FSE으로 만든 홈페이지가 out of the box (별 수고 없이 바로) 좋은 접근성을 위한 코드들을 포함하고 있습니다.
현재로서 사용할 가치가 있나?
FSE의 장단점을 종합해서 선택 기준을 정한다면, 유연성 (flexibility) vs 실용성 (practicality)이 될 것 같습니다. 원하는 디자인을 제한없이 만드는 것이 중요하다면 FSE는 사용하기 어렵겠지만, 적당히 어렵지 않으면서도, SEO 최적의 홈페이지를 만들고자 한다면 페이지 빌더들 보다 FSE가 몇 보 앞서가지 않나 생각이 듭니다. 아래와 같은 상황에서는 FSE 사용을 추천 합니다.
- 자유롭게 추후 광고 수익을 내기 위한 블로그를 운영할 거라면 추천
- 심플하고 깔끔한 소개 사이트 (전문직, 예를 들면, 변호사나 로펌 같은)에 검색 노출이 중요하다면 추천
- 이유를 막론하고 SEO가 최우선 이지만, 홈페이지 최적화에 대한 지식이 부족하다면 추천
FSE 6.2 버전에 대한 리뷰도 참고하세요! (하단 이미지 클릭)


foenix
이번에 처음 워드프레스에 입문해서 해매던 중 FSE에 대한 좋은 설명 잘 보았습니다. 감사합니다.
사이트빌더
도움이 되셨다니 좋습니다. 종종 들러 주세요. 감사합니다.
nbprofcjs
안녕하세요. 유튜브 영상과 위 글, 감사하게 잘 보았습니다!! 워드프레스는 이번에 처음 사용하는데, 마침 6.0 버전에서 입문하게 되었네요. 그런데(질문입니다^^;) ‘워드프레스 관리자 페이지 » 외모 » 편집기’가 현재 베타 버전인데 혹시 베타 버전으로 수정해서 사이트를 운영하다가 나중에 정식 버전으로 업그레이드되면 수정 내용이 없어지거나 레이아웃이 무너진다거나 등과 같은 일이 일어날 수 있을까요? 정식 버전 나올 때까지 조금 더 기다려야 할까요?
사이트빌더
크게 무너지거나 없어지지는 않을 것으로 생각 됩니다. 워드프레스는 유저베이스가 거대한 만큼 Backward compatibility 에 상당히 신경을 쓰고 있습니다. 하지만 업데이트시 백업을 항상 해 주세요.
nbprofcjs
신중파라ㅎㅎ 어떤 말씀인 지 대강 알겠습니다. 답글 감사합니다!