서론
이 글은 본 사이트에서 제공하는 2024년 워드프레스 블로그 홈페이지 무료강의의 일부 내용으로써 워드프레스 FSE 기능으로 제작된 홈페이지에서 유투브 영상을 배경으로 사용하는 방법을 강의한 영상의 일부를 문서화한 것 입니다. 소개해드릴 방법은 다음 환경을 전제로 하고 있습니다.
- 워드프레스 6.4+
- 공식 2024 테마 FSE 편집기 또는 엘레멘토 페이지 빌더
- 본 글에 첨부된 유튜브 배경 플러그인
유튜브 배경 무료 플러그인
플러그인 다운로드
이메일 주소는 다른 용도로 사용되지 않습니다.
상단의 폼을 통해 유튜브 배경 플러그인을 다운로드해 주십시오. 이 플러그인은 아주 작은 사이즈이며 필요한 페이지에만 코드를 로드 합니다. 사이트의 성능에 영향을 주지 않습니다. 또한 삭제시 흔적 없이 모든 관련 데이터를 삭제합니다.
플러그인 설치
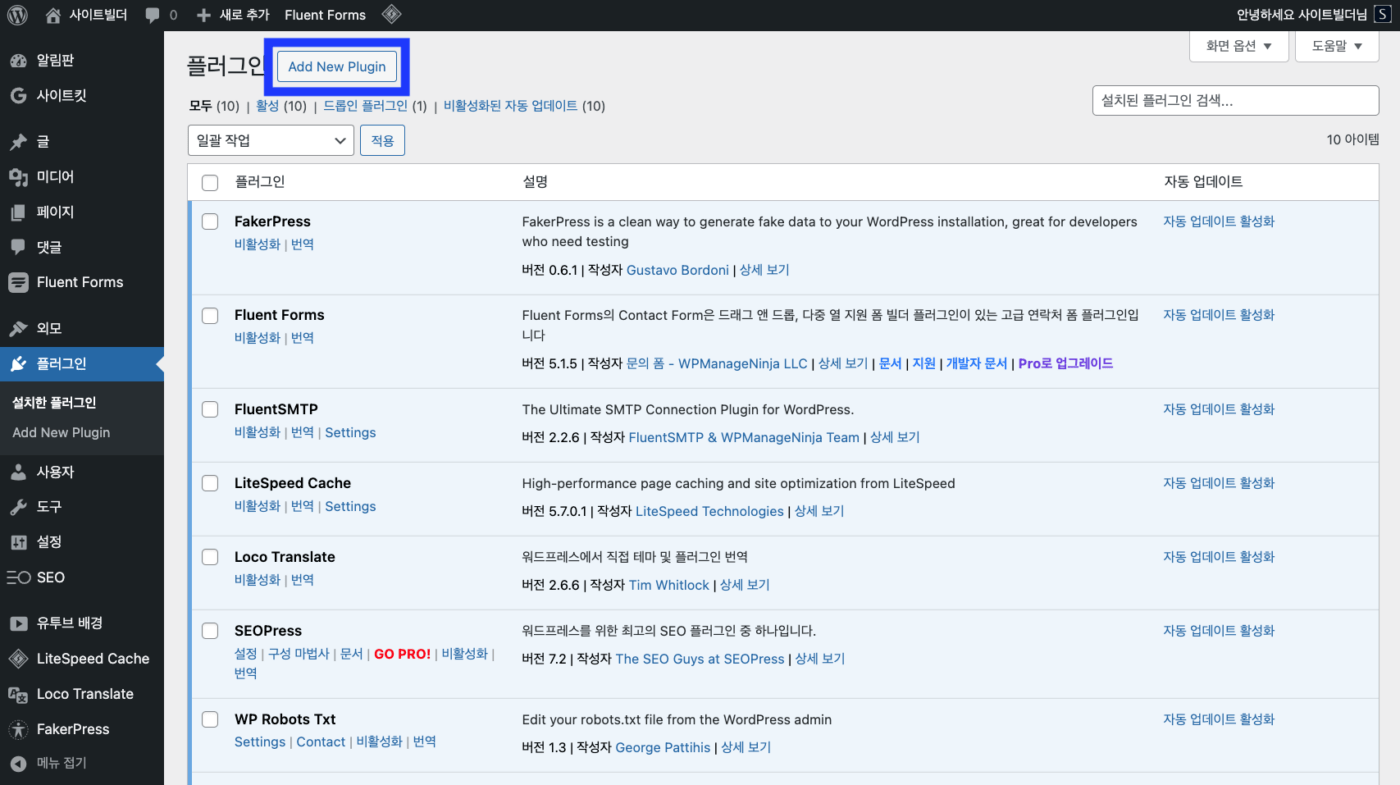
플러그인 메뉴에서 “Add New Plugin” 버튼을 클릭합니다.

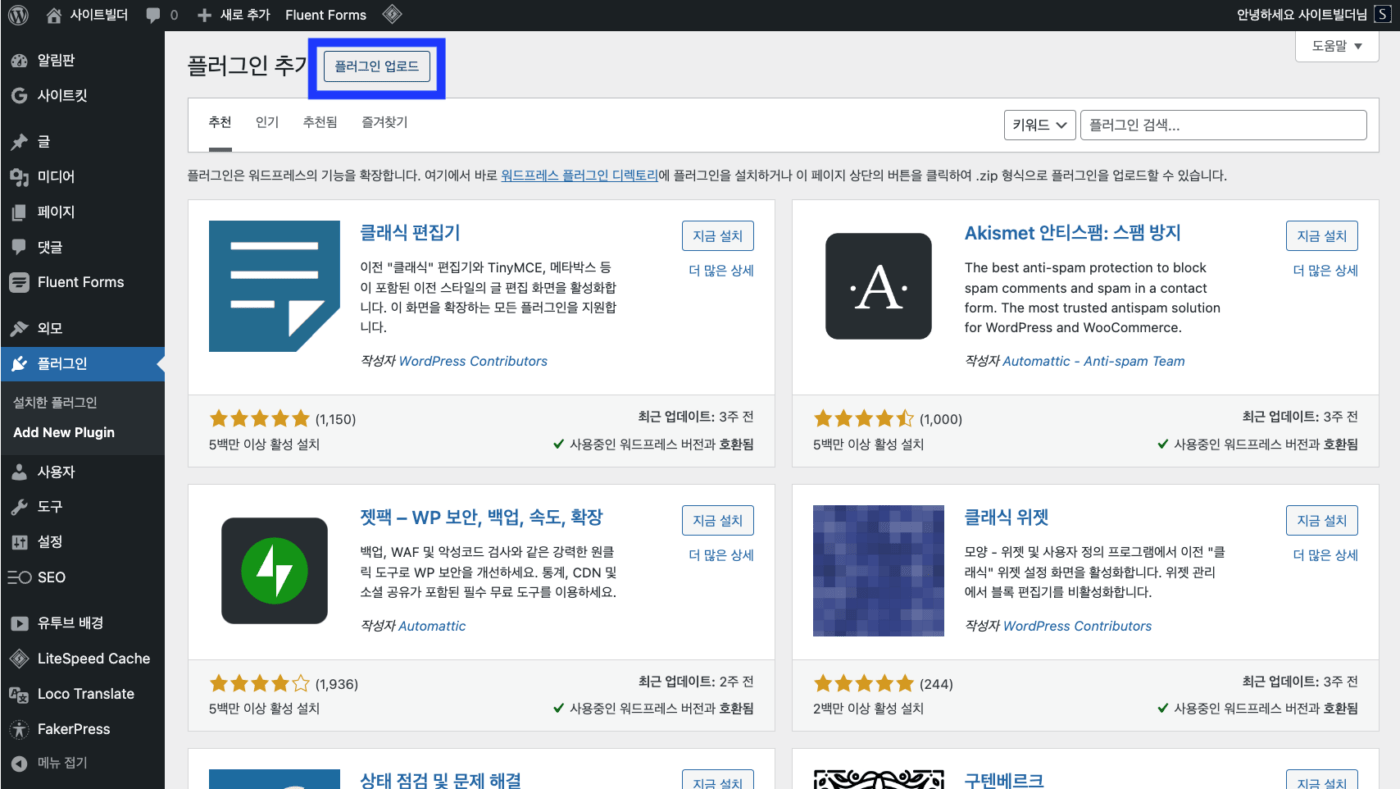
“플러그인 업로드” 버튼을 클릭합니다.

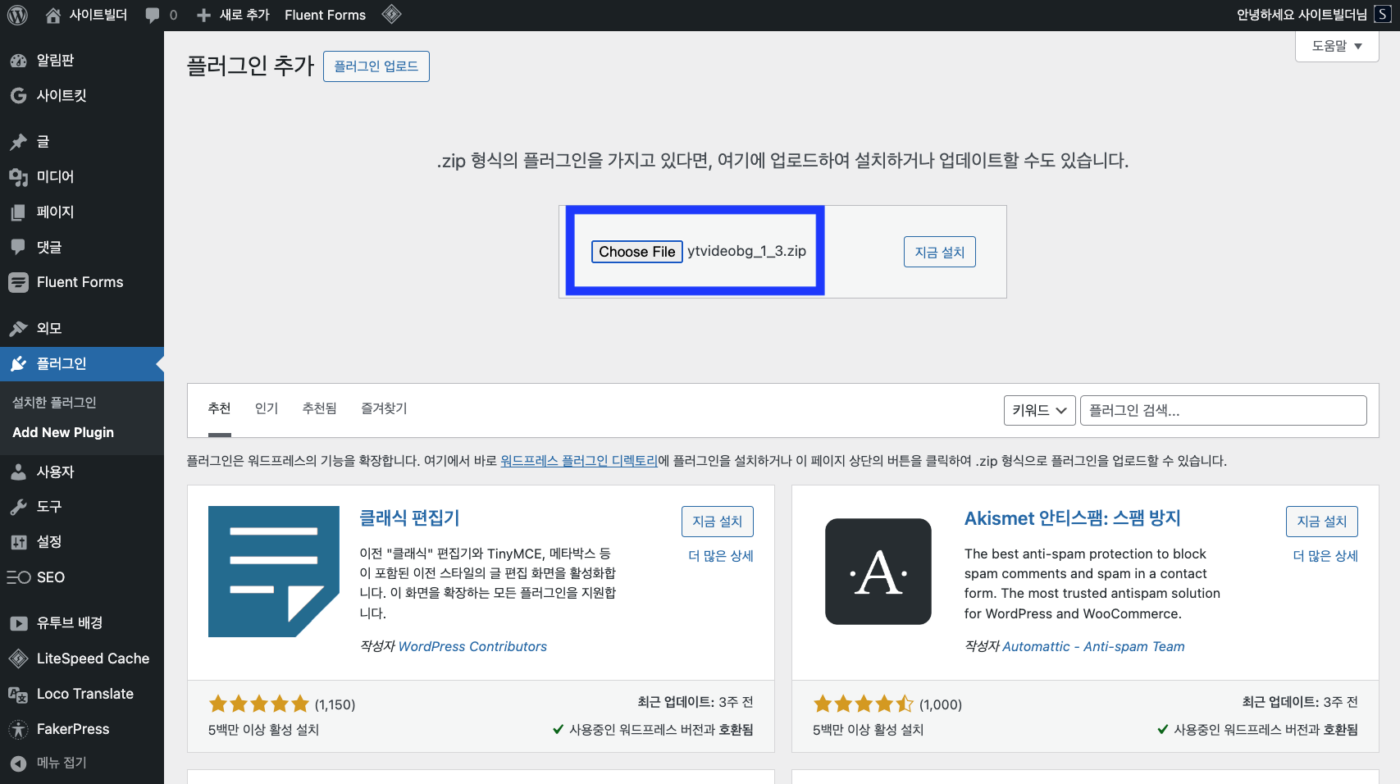
다운로드한 파일을 선택한 뒤 “지금 설치” 버튼을 클릭해 플러그인을 설치하고 활성화 합니다.

플러그인 설정
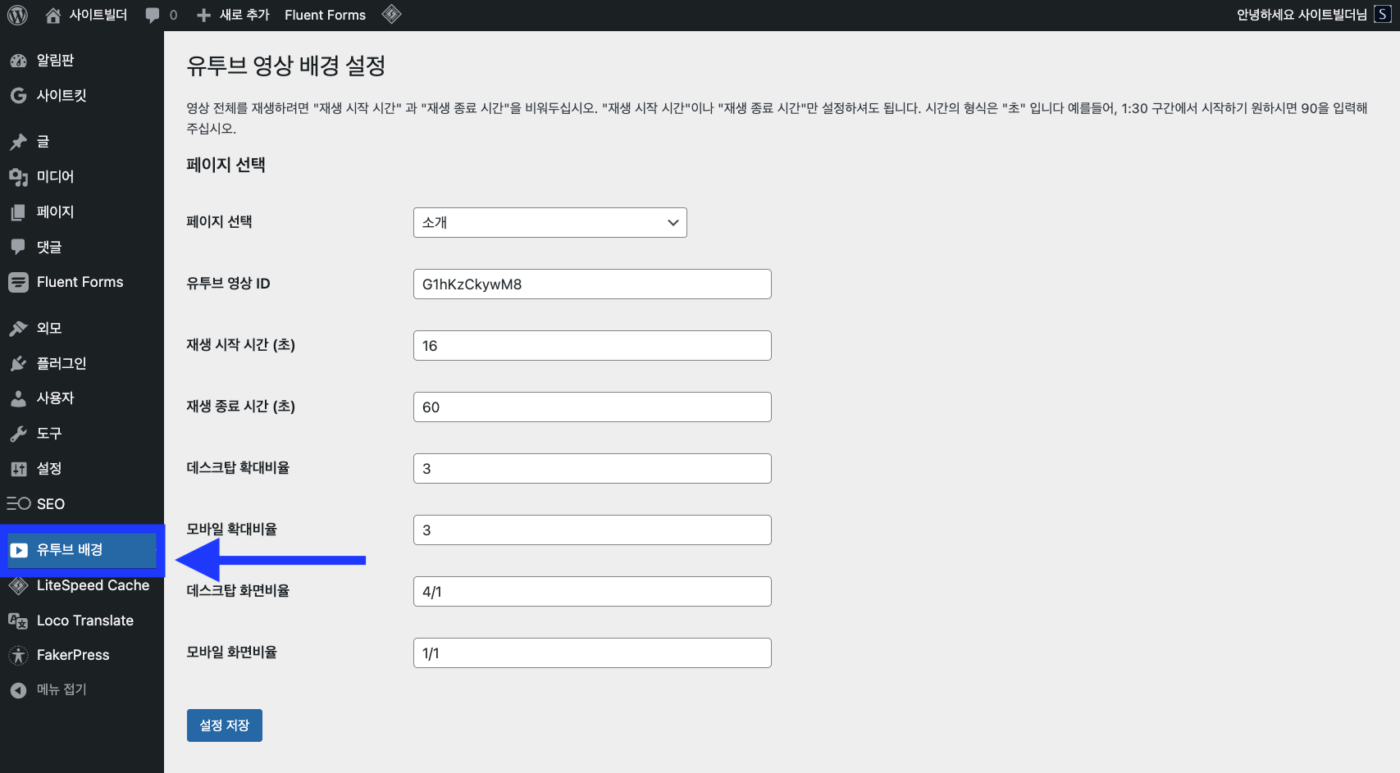
유튜브 배경 메뉴로 이동합니다.

- 페이지 선택: 유튜브가 삽입될 페이지를 선택 합니다.
- 유튜브 영상 ID: 삽입할 영상의 아이디를 입력합니다. 아이디 찾기 위해서는 영상에서 “공유” 버튼을 누르면 나오는 주소에서 “https://youtu.be/” 와 “?” 사이에 위치해 있는 알파벳, 숫자 조합의 문자를 복사해 주십시오. (예: https://youtu.be/GT_ga7zoeSA?si=Ju02-udYwaR-PziK)
- 재생 시작 시간: 해당 영상이 홈페이지 로드시 몇 초 부터 재생될 지를 초 단위로 선택 합니다. (예: 1분 30초는 90)
- 재생 종료 시간: 해당 영상이 몇 초까지 재생하고 다시 재생 시작 시간으로 설정된 장면으로 되돌아 갈 지를 초 단위로 선택합니다.
- 데스크탑 확대비율: 영상이 기본 비율인 16:9 혹은 9:16을 가지고 있기 때문에, 좌우에 생기는 검정색 여백을 보이지 않게 하기 위해 몇 배율로 확대하여 가득 채울 것인지 입력합니다.
- 모바일 확대비율: 모바일 화면을 위한 개별적인 배율을 설정할 수 있습니다.
- 데스크탑 화면비율: 영상을 포함하고 있는 컨테이너의 종횡비를 설정해 영상이 보여지는 비율을 설정할 수 있습니다. 기본값은 16/9 이며, “가로/세로” 형식으로 입력해 주십시오.
- 모바일 화면비율: 모바일 화면을 위한 개별적인 비율을 설정할 수 있습니다.
FSE 페이지 설정
세로 배열 그룹 설정
다음과 같이 요소들의 배열을 배치해 줍니다.
- 컨테이너 “새로 배열” 블락
- 비디오가 삽입될 “그룹” 블락 (사진에서는 비디오로 이름 변경됨)
- 제목 블락
- 문단 블락
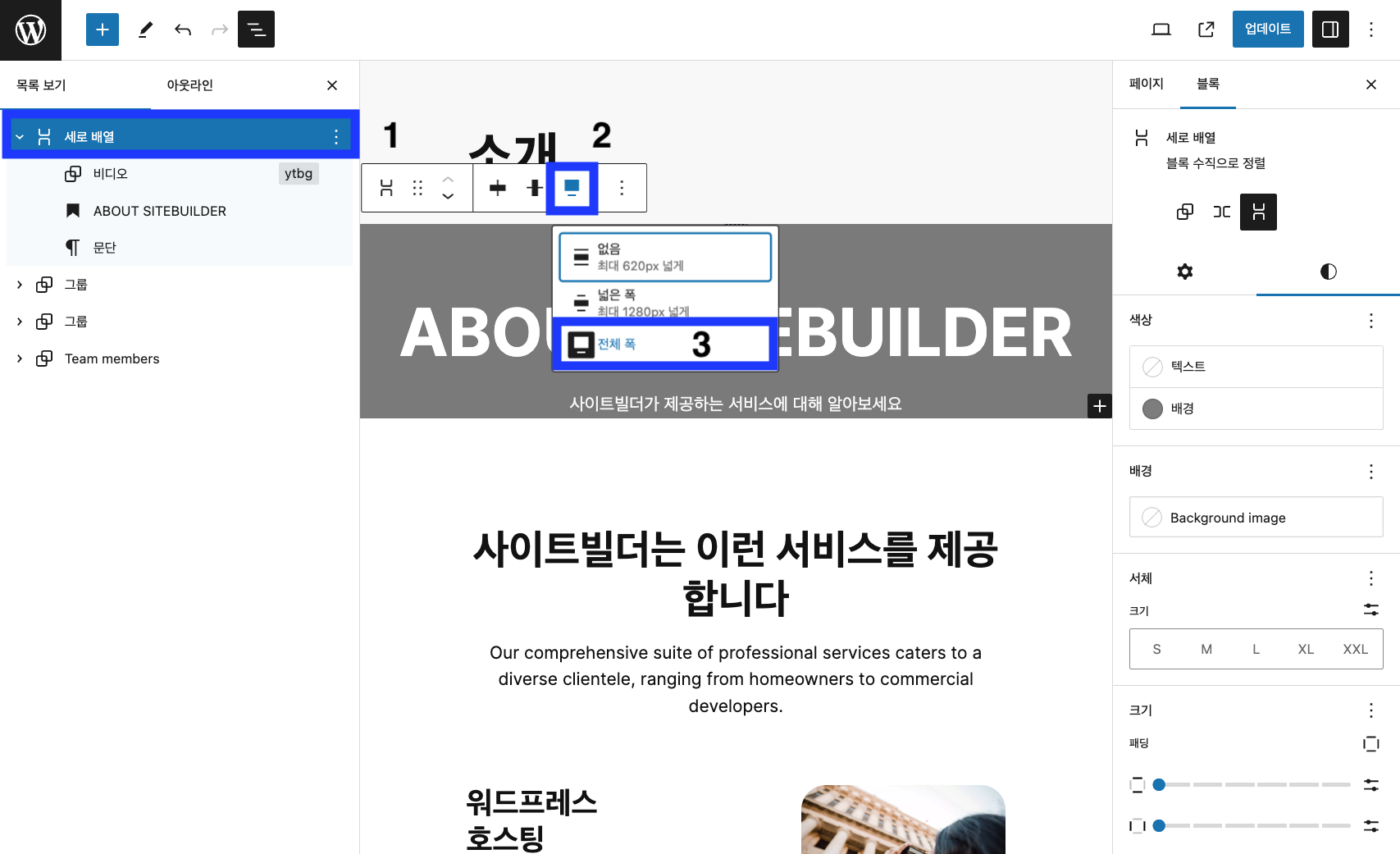
컨테이너인 세로 배열의 폭을 “전체 폭”으로 지정해 줍니다.

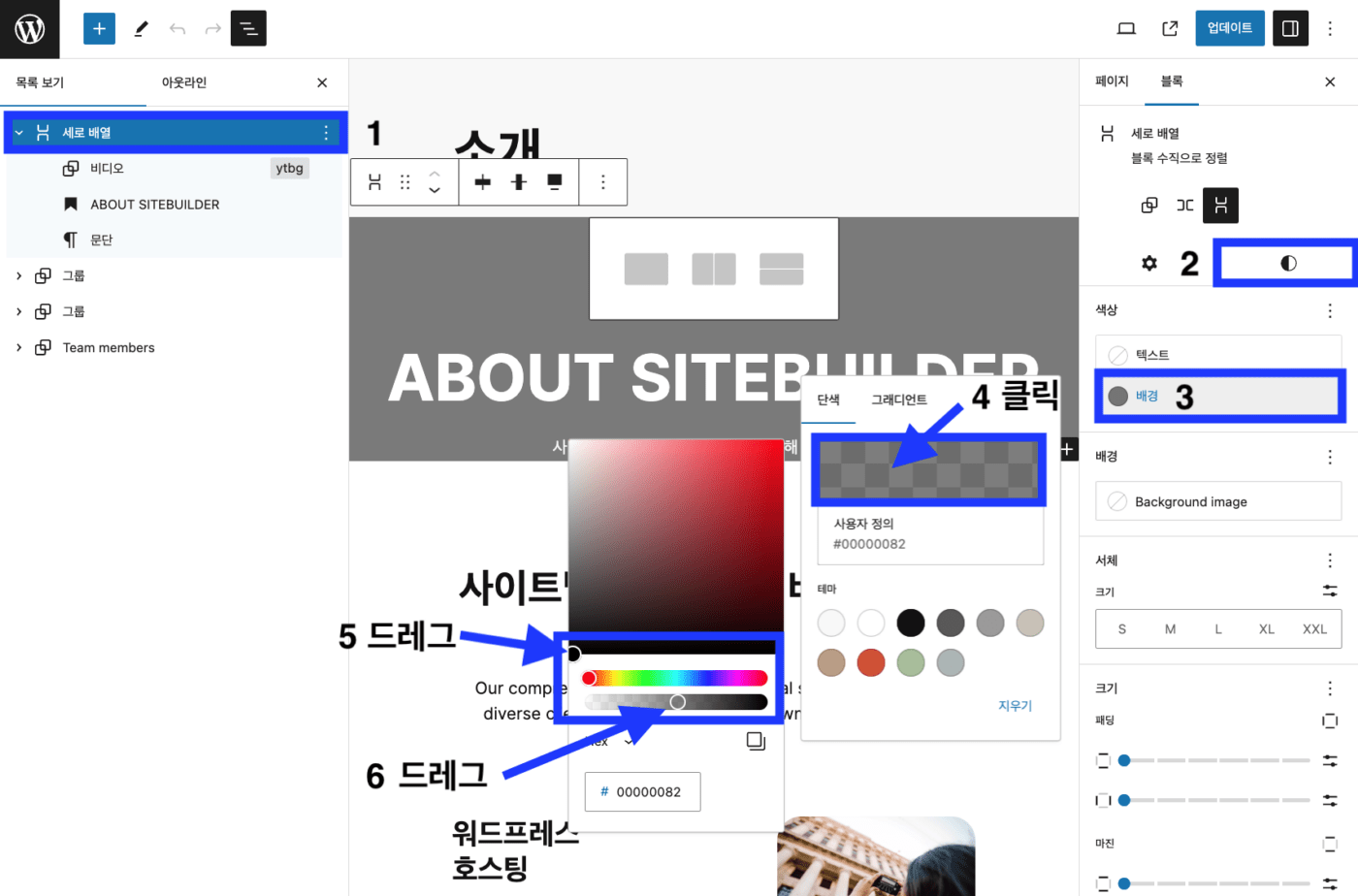
스타일 탭에서 배경색을 검정색을 선택하고 투명도를 50-60% 정도로 조절해 줍니다.

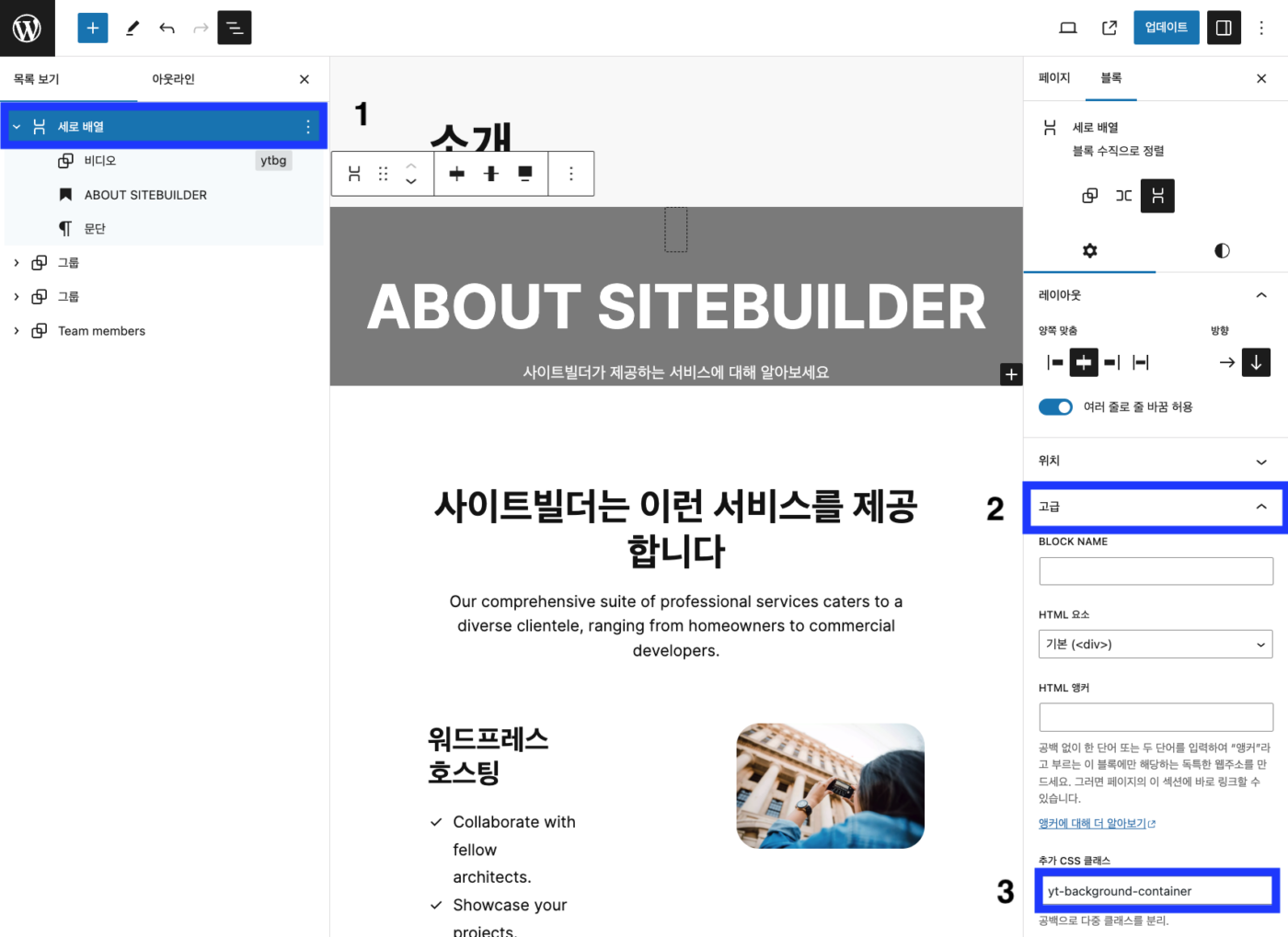
설정탭에서 고급으로 이동해 class에 yt-background-container 를 입력합니다.

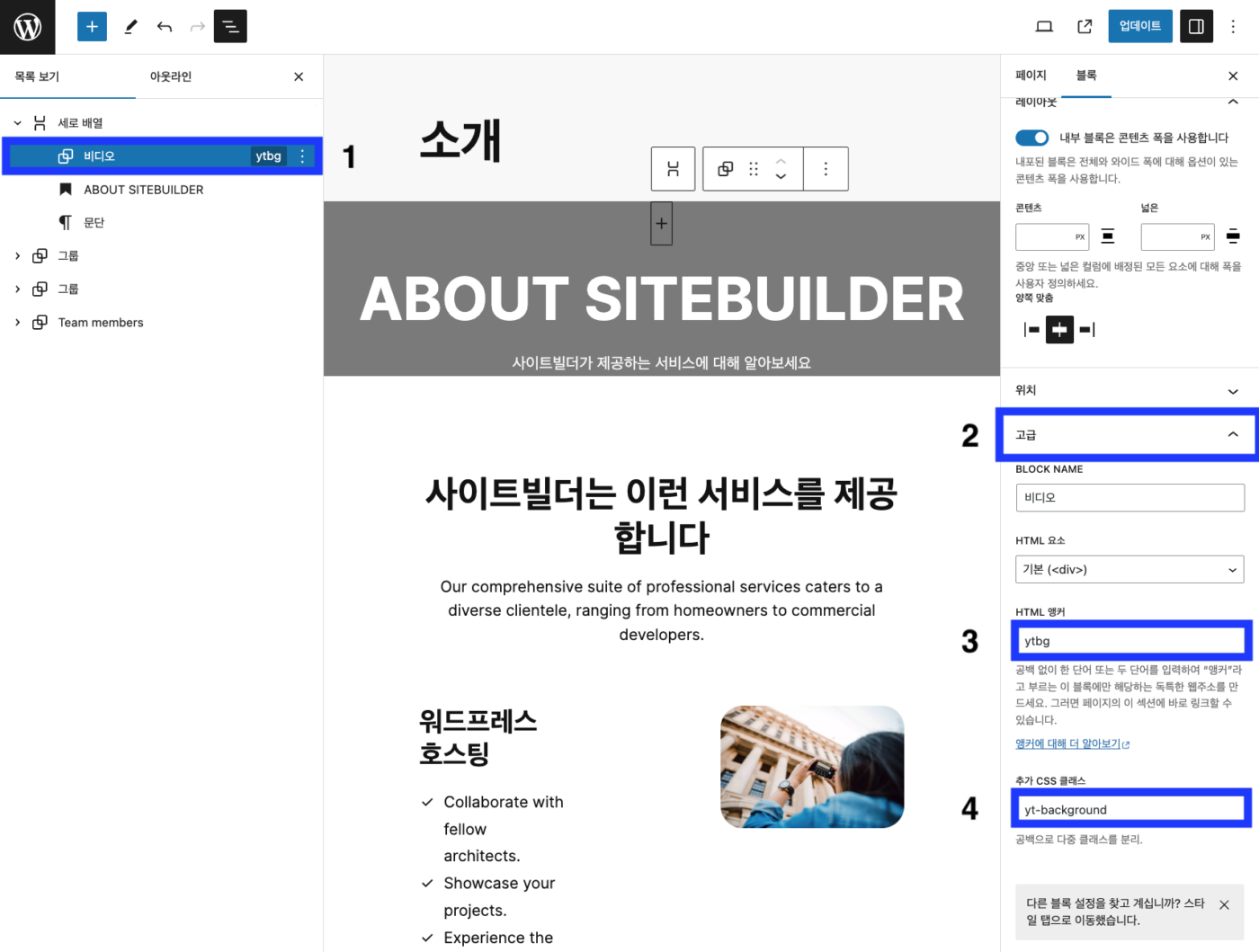
비디오가 삽입될 그룹을 선택하고 설정탭 고급에서 id “ytbg”와 class “yt-background”를 입력합니다.
비디오 그룹 블락 설정

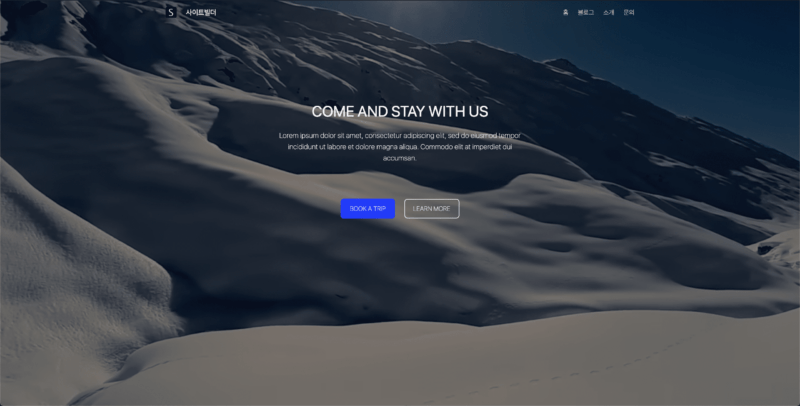
저장 후 페이지를 확인하면 아래와 같은 결과물을 확인할 수 있습니다.

Elementor (엘레멘토) 페이지 빌더 설정
영상을 삽입할 페이지에서 엘레멘토 빌더를 실행하고 다음과 같이 요소들을 배치해 줍니다.
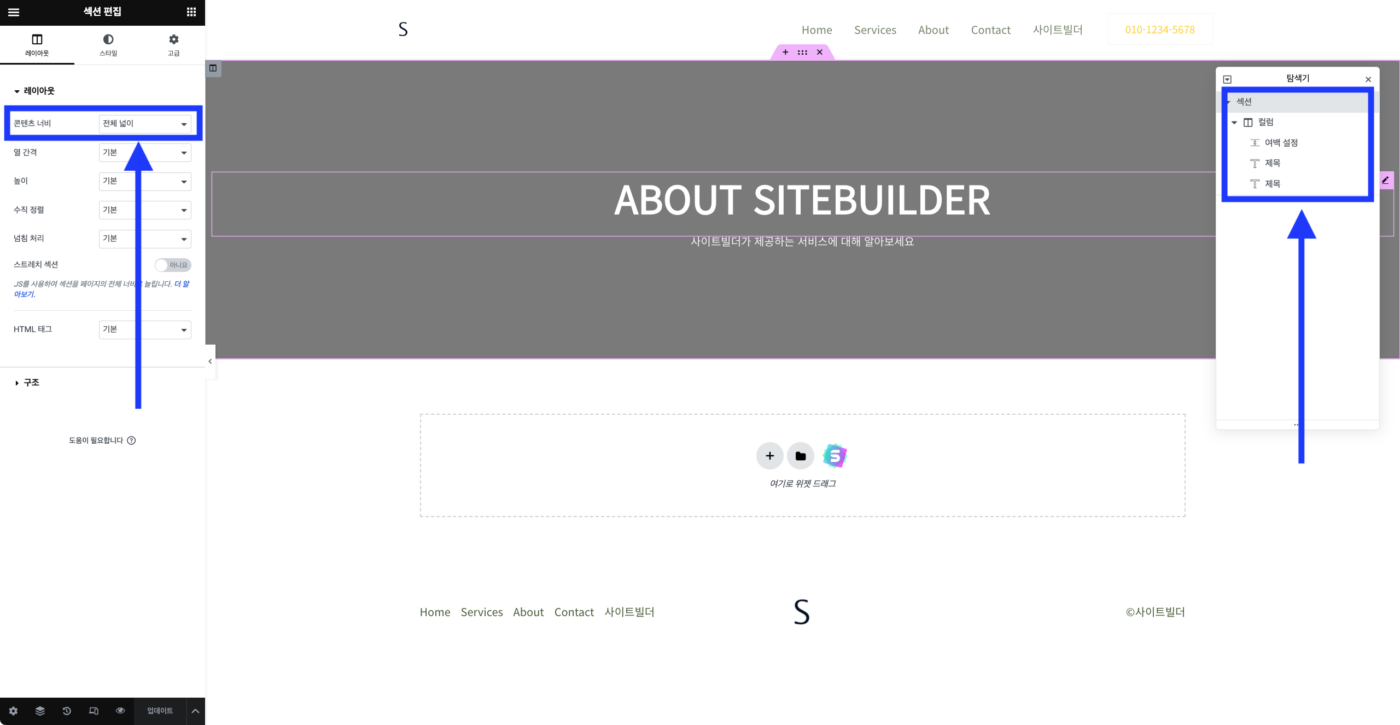
- 섹션
- 컬럼
- 여백 설정 (플러그인 설정이 적용될 적당한 요소를 찾다가 찾은 요소 입니다 별 다른 의미는 없습니다)
- 제목
- 문단
- 컬럼
섹션 요소 설정
섹션의 컨텐츠 너비는 “전체 넓이“로 설정합니다.

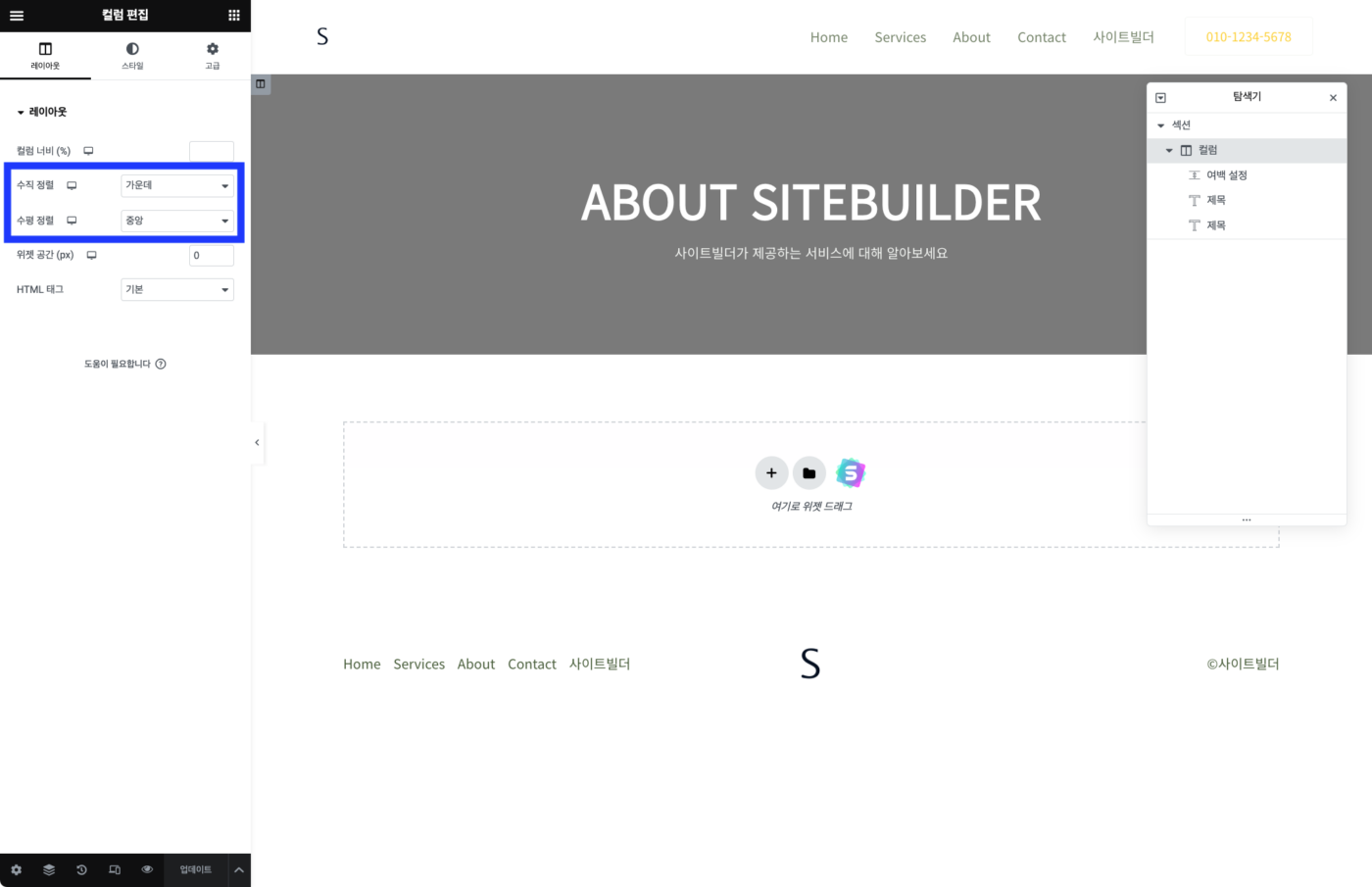
컬럼 요소 설정
레이아웃 설정
레이아웃탭에서 영상 위에 표시될 텍스트들을 가운데 정렬해 줍니다.

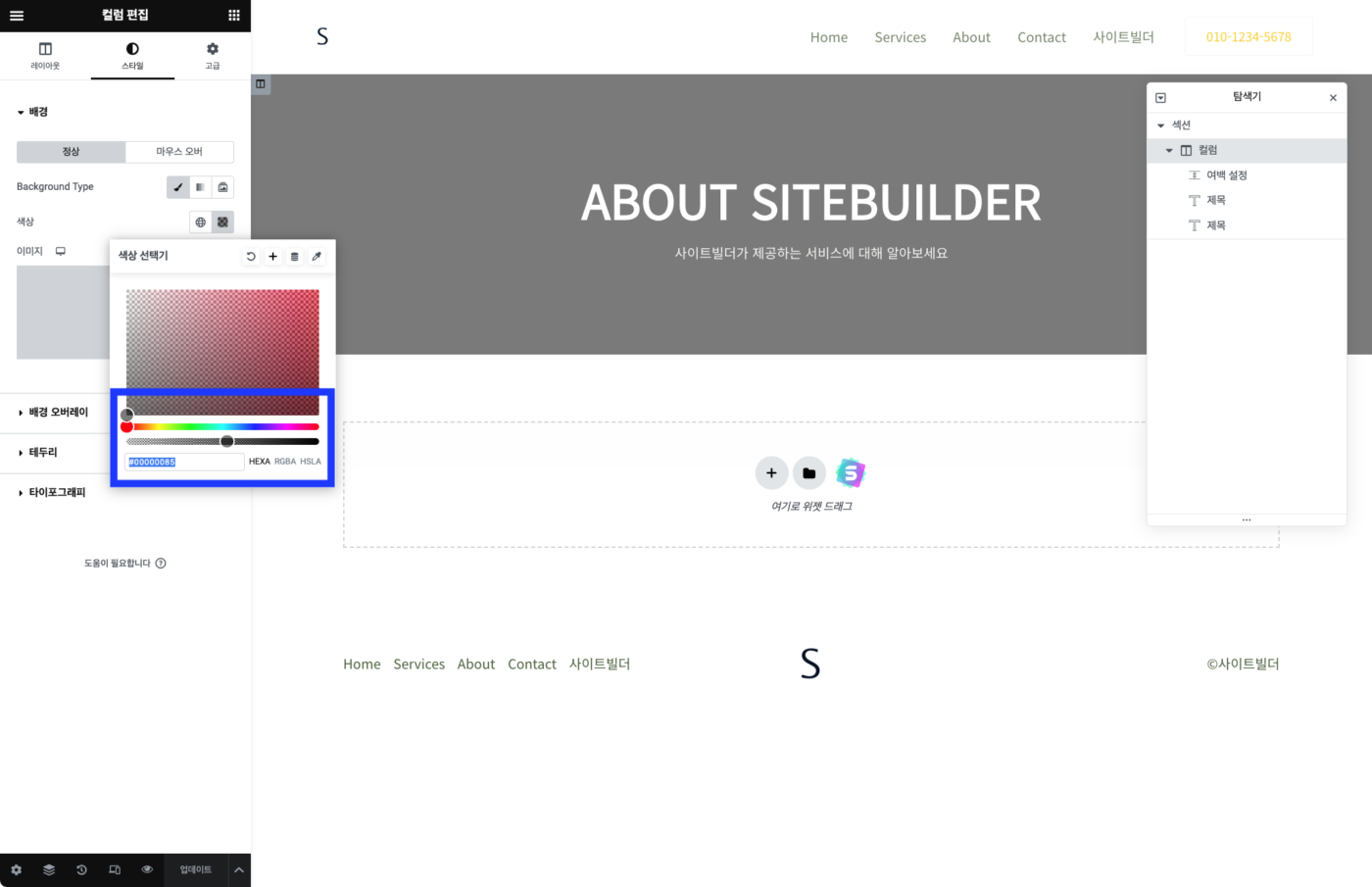
스타일 설정
스타일탭에서 배경색을 검정색으로 지정하고 투명도를 50-60% 정도 설정합니다.

고급탭 설정
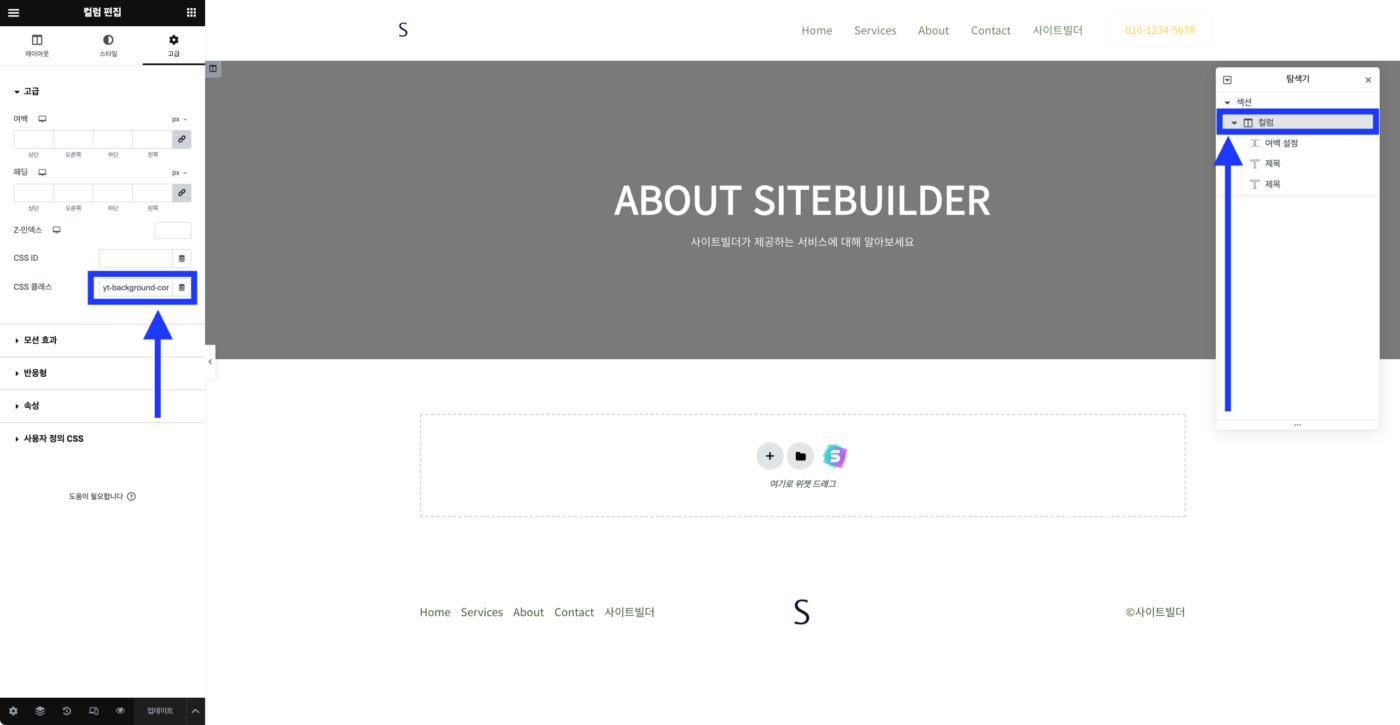
컬럼 요소의 고급탭에서 css 클래스에 “yt-background-container“를 입력합니다.

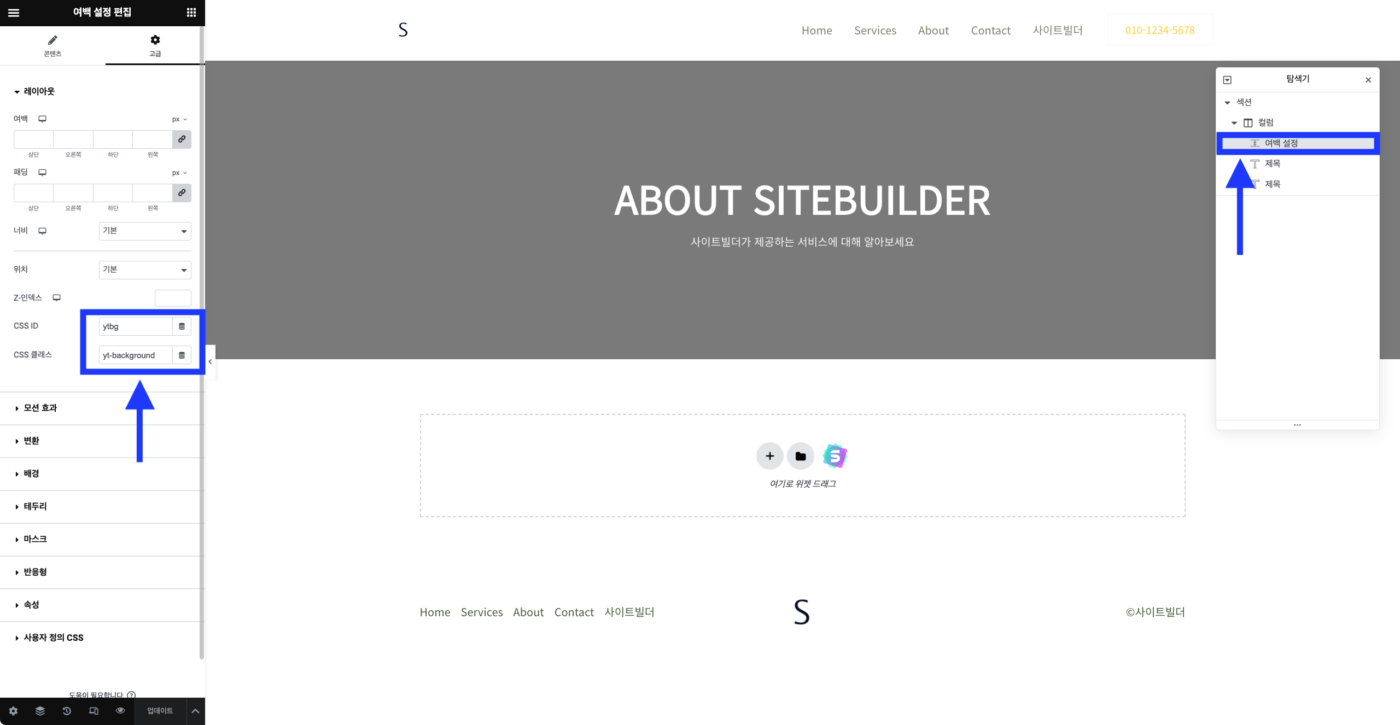
여백 요소 설정
여백 설정 요소를 선택하고 고급탭에서 CSS ID에 “ytbg” CSS 클래스에 “yt-background”를 입력합니다.

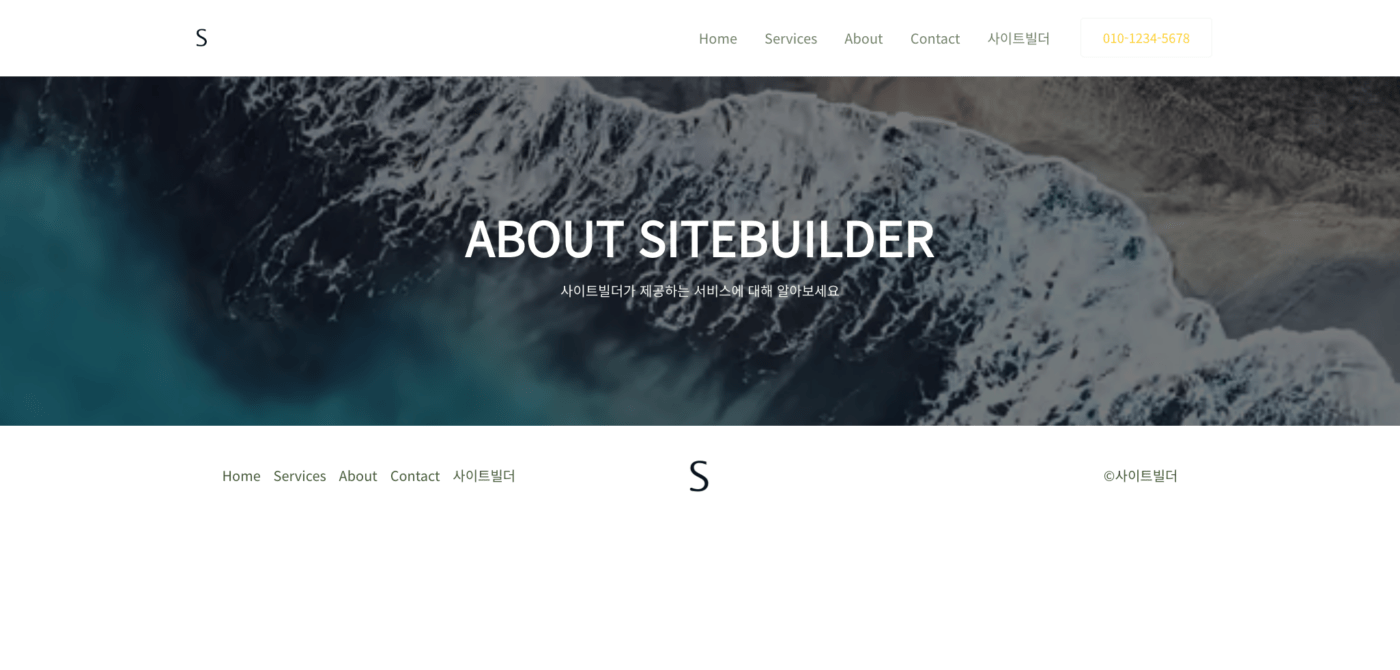
설정을 마치고 저장하면 다음과 같은 결과물을 확인할 수 있습니다.

2023년 강의 관련 안내
2023년 강의를 듣고 계신 분들은 위의 폼에서 플러그인을 다운로드 하시고 하단의 영상을 따라서 완성하시면 되겠습니다. 영상에서 언급된 CSS 코드는 현재 더 이상 필요하지 않으며, 플러그인에서 자동으로 처리됩니다. 추가된 플러그인 설정은 글 상단 “플러그인 설정”에서 확인하세요.

jonny711
안녕하세요? 덕분에 유튜브 영상을 배경 동영상으로 사용할 수 있게 되었습니다. 그런데 사이트당 하나의 영상밖에 적용을 못하던데 혹시 다수개의 유튜브 영상을 다수개의 페이지에 적용할 수 있는 방법은 없을까요?
사이트빌더
다수의 페이지와 동영상에 적용하려면 각 동영상마다 비율이나 확대비율을 개별적으로 설정해줄 수 있어야 할텐데 현재 플러그인으로는 적용할 수 없겠습니다. 추 후에 더 개발해 보겠습니다. 감사합니다.
coffee2
이메일로 보내주신 플러그인 설치했는데
동영상에서 설명해 주시는 ifram이 검색이 안되요
사이트빌더
iframe 플러그인 관련 사항은 이제 무시하셔도 됩니다. 이 글에서 배포하는 플러그인을 다운로드 받으시고 최하단에 있는 동영상을 따라서 하시면 되겠습니다.
yoojh427220230605
처음 워드프레스설치때부터 플러그인 버튼이 없네요? 어찌하나요?
사이트빌더
안녕하세요, 불편을 드려 죄송합니다. 플러그인은 제가 설치해드렸습니다.
yoojh427220230605
url이 무엇인지 모르겠습니다.
사이트빌더
url은 영상의 인터넷 주소 말합니다. 삽입하시고자 하는 영상에서 공유 버튼을 누르시면 영상의 주소를 복사하실 수 있습니다.