문제 제기
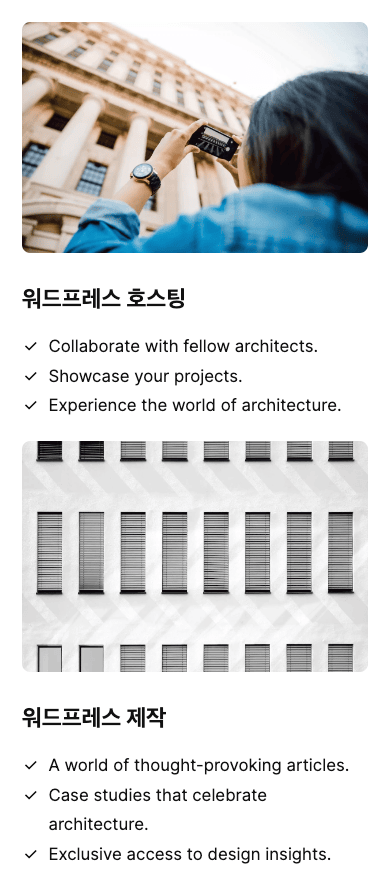
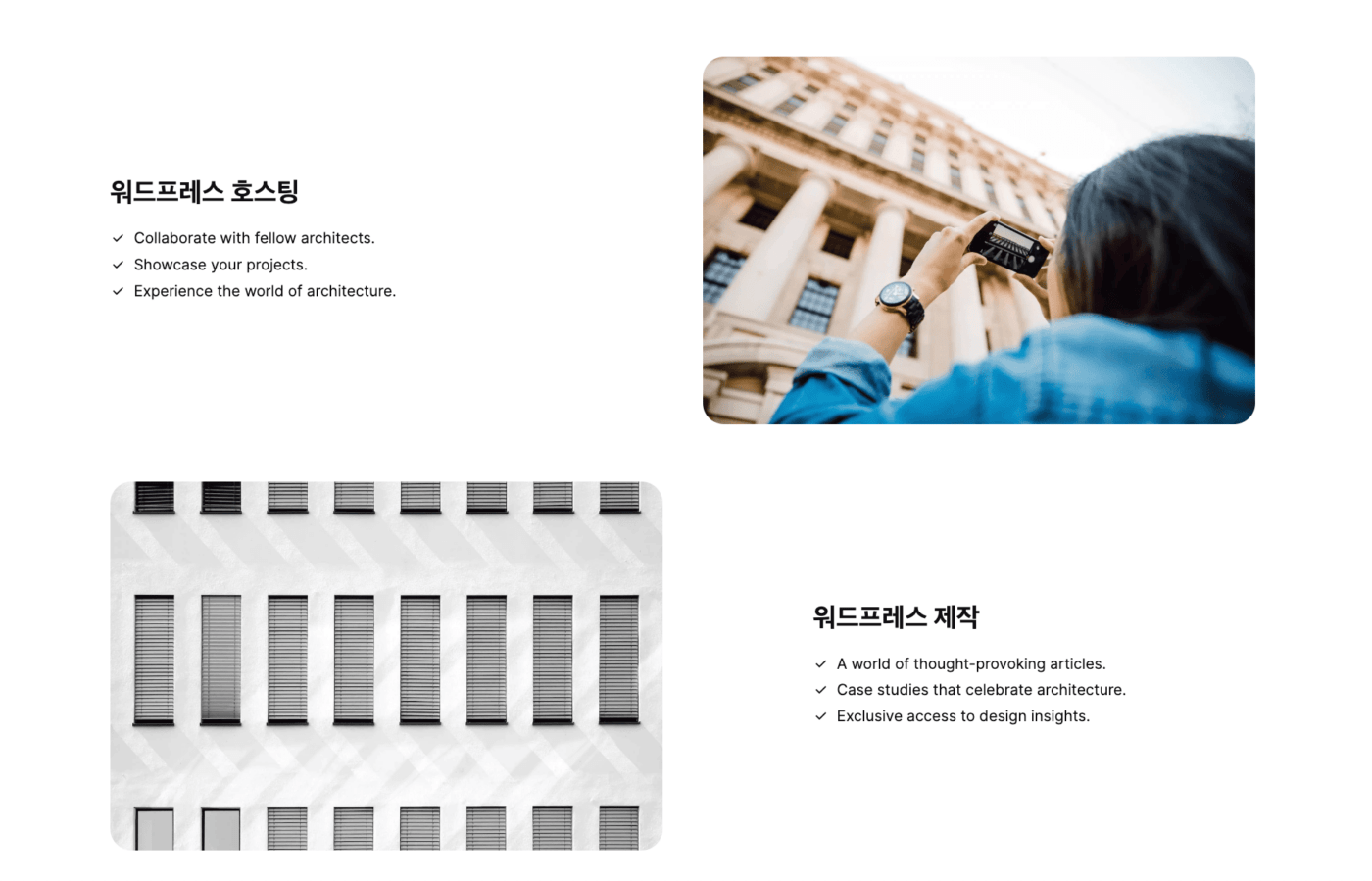
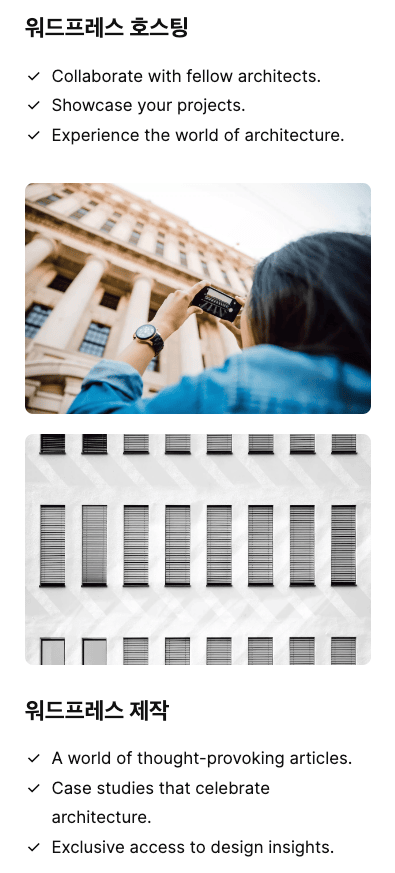
워드프레스 FSE (Full Site Editing) 기능이 점점 개선되어 지고 있어 사용성이 높아지고 있습니다. 하지만 아직 모바일 환경에 대한 조절이 아쉬운 점이 있습니다. 워드프레스 블로그 홈페이지 무료강의 (2024) 유저분께서 컬럼을 이용해 이미지를 교차로 적용한 소개 페이지가 모바일에서는 이미지가 위 아래로 맞닿으면서 보기 좋지 않은데 (사실 그렇습니다) 어떻게 해결하면 좋냐는 질문을 주셨습니다.


문제 해결
클래스 추가
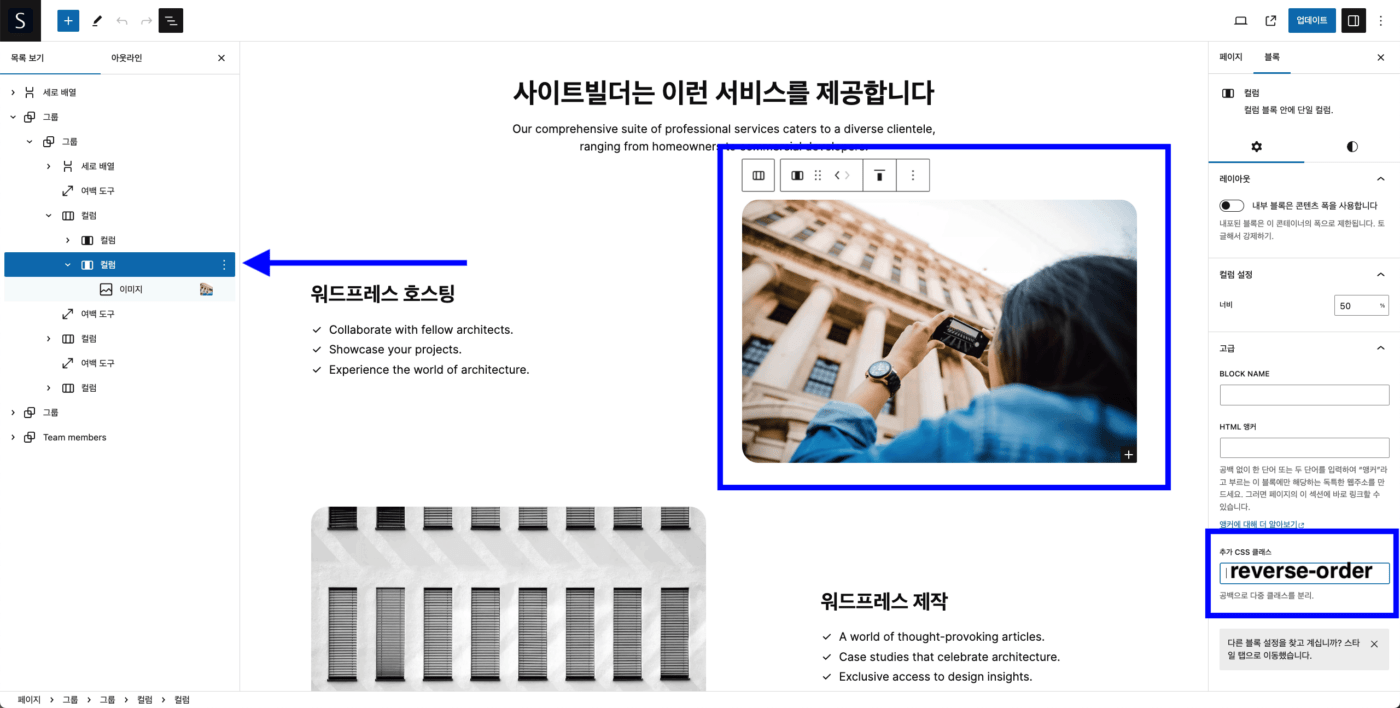
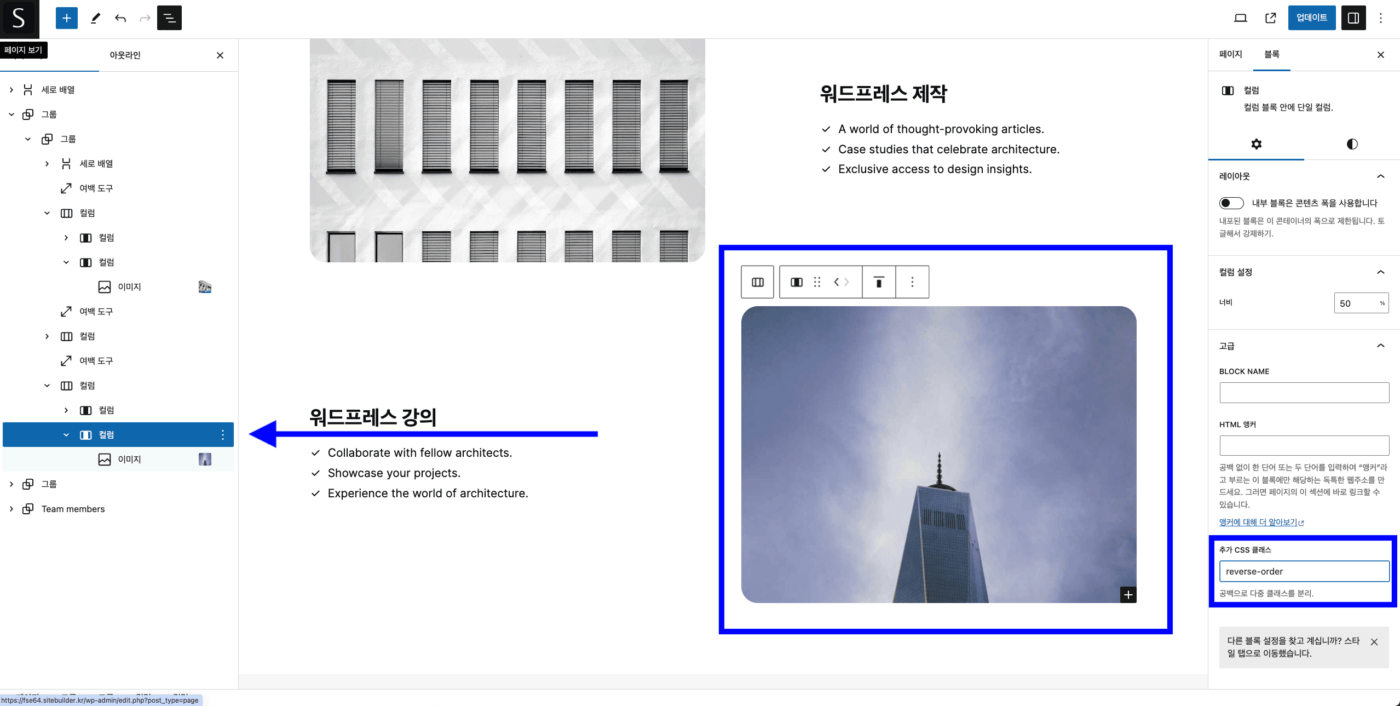
아직 이문제를 인터페이스로 해결할 수 있는 방법이 없기 때문에 간단한 CSS 코드가 필요합니다. 먼저 모바일에서는 이미지가 먼저 나오고 글이 나올 수 있도록, 우측에 배치된 이미지를 감싸고 있는 컬럼에 임의의 “reverse-order” 라는 클래스를 추가해 주겠습니다.


CSS 코드 추가
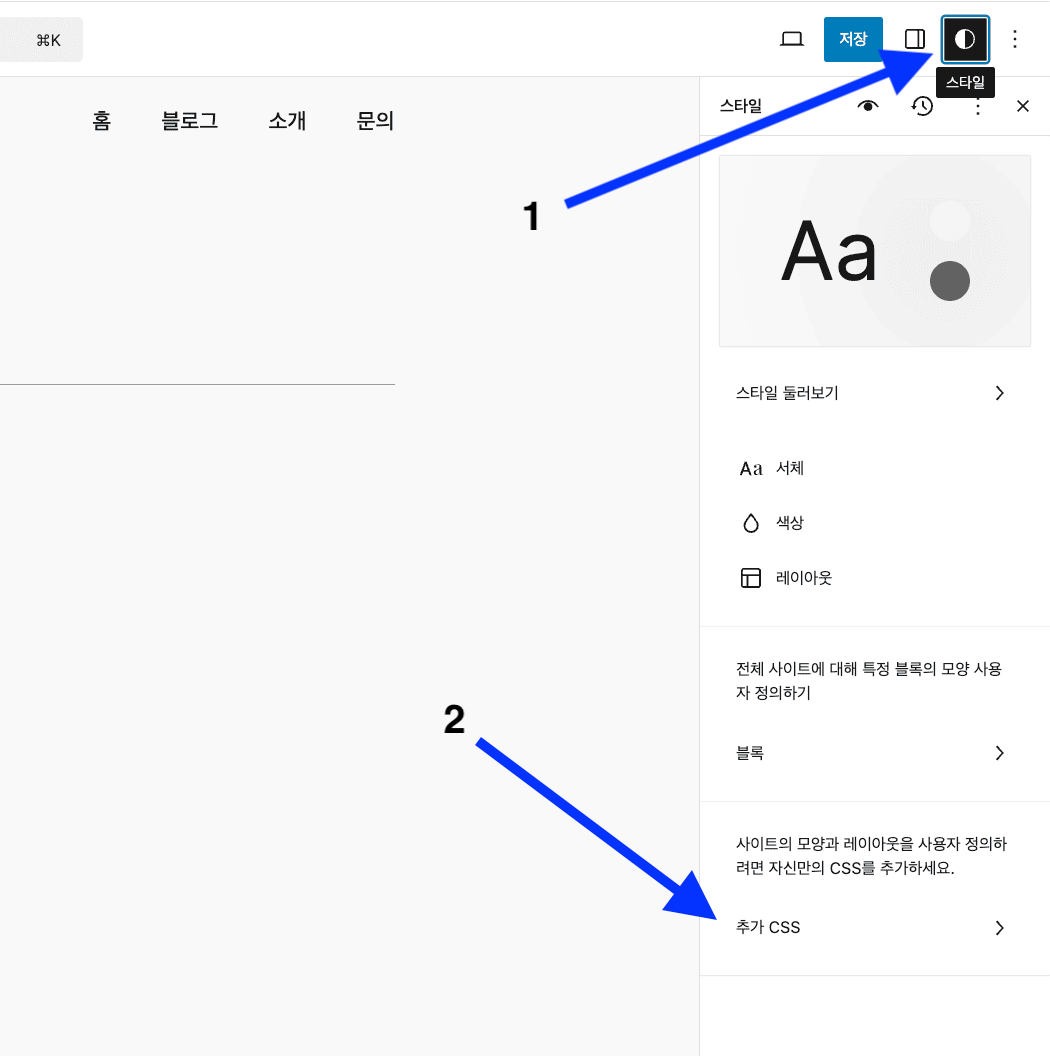
컬럼에 클래스를 추가한 뒤 CSS 코드 추가를 위해 테마 > 편집기로 이동해 우측 상단의 글로벌 스타일을 클릭하고 “추가 CSS” 로 이동합니다.

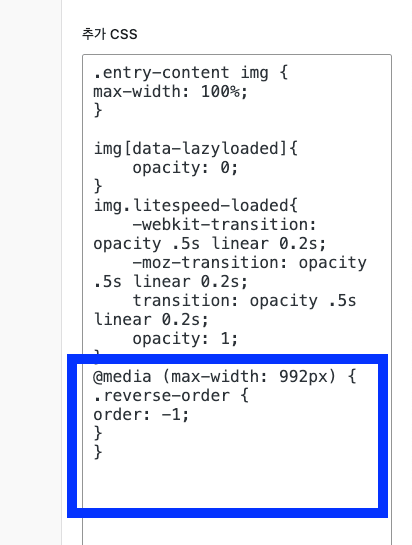
추가 CSS 란에 다음과 같이 코드를 입력해 줍니다.

@media (max-width: 992px) {
.reverse-order {
order: -1;
}
}코드를 입력한 뒤 확인해 보면, 992px 밑에서는 이미지 컬럼이 왼쪽으로 이동하고, 모바일에서는 위 아래로 배치되게 됩니다.